The intent of this walkthrough is to give you the opportunity to create your own Client for your Quest2. Binaries are not part of this, but you'll find members of the community that have been creating theirs below, there are some other threads for the binaries. Consider security risks associated to download and install executables to your VR Headset.
If you own an Oculus Quest 2/Pro/Pico4 and want to customize the mask color, follow these steps to compile your own ALVR-Client on Windows. If you don't have any context take a look at this other threads:
Important prerequisites for this guide:
Happy customizing!
-------------------------------------------------------------------------------
PART 1: PREPARE THE ENVIRONMENT AND DEPENDENCIES:
1.1 Ensure you have the following software installed, obtained from trusted sources:
Android Studio Giraffe | 2022.3.1 /also tested with Flamingo
Build #AI-223.8836.35.2231.10406996, built on June 29, 2023
Runtime version: 17.0.6+0-b2043.56-10027231 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o., Windows 11 10.0
rustc 1.70.0 (90c541806 2023-05-31)
Python 3.8.10
choco 2.1.0
LLVM 16.0.6
Vulkan SDK 1.3.250.1
1.2 Create the necessary environment variables using the examples below. Adjust them according to your environment, replacing "<your_user>" with your actual user, and modifying paths to match your installations:
ANDROID_NDK_ROOT = C:\Users\<your_user>\AppData\Local\Android\Sdk\ndk\26.0.10792818
ANDROID_SDK_ROOT = C:\Users\<your_user>\AppData\Local\Android\Sdk
JAVA_HOME =C:\Program Files\Android\AndroidStudio\jbr
LIBCLANG_PATH = C:\Program Files\LLVM\bin
also added to PATH environment variable:
C:\Program Files\Android\AndroidStudio\jbr\bin
C:\Users\<your_user>\.cargo\bin
C:\Users\<your_user>\AppData\Local\Programs\Python\Python38\
1.3 Open AndroidStudio,
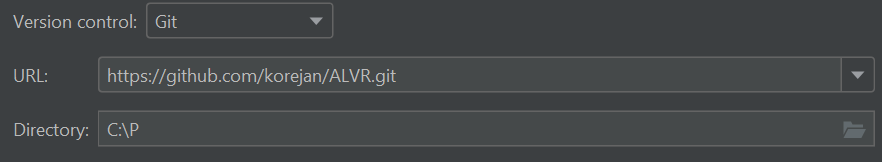
1.3.1.- Create a new project by clicking on "Get from VCS" and clone the Git repository from korejan. (https://github.com/korejan/ALVR.git)
(Tip: Consider creating a new folder at the root of your hard drive, e.g., C:\P, to avoid potential path length issues during compilation.)

1.3.2.- Once the code is downloaded, open the SDK Manager and navigate to System Settings > Android SDK. Then, follow these steps:
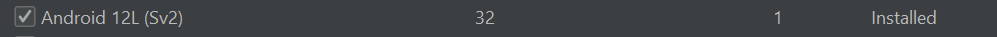
A) Under SDK Platform, install "Android 12L (sv2) API level 32."

B) In SDK Tools, install the following:
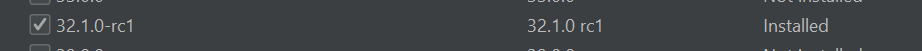
b1)Android SDK-Build-Tools version 32.1.0-rc1,

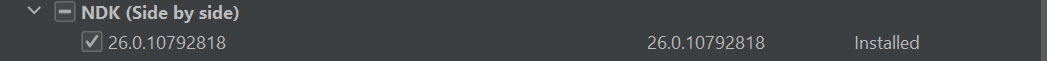
b2)NDK 26.0.10792818 ,

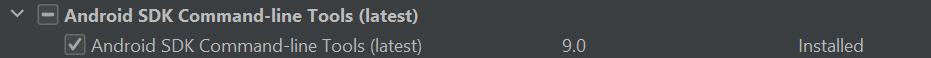
b3)Android SDK Command-line Tools version 9. and

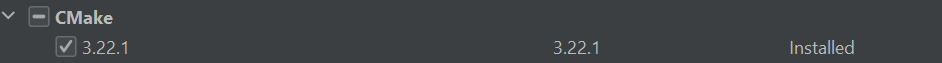
b4)CMAKE 3.22.10

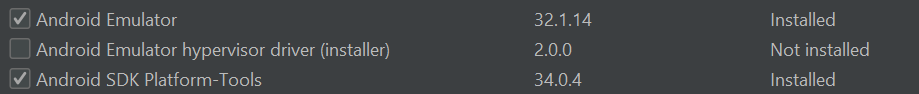
(TIP: The Android Studio might add "Android emulator" and "sdkplatform-tools" for version 34.0.4, which may not be necessary, but they won't interfere. You can leave them there. )

------------------------------------------------------------------------------
PART 2: CHANGE SOME CODE:
1.- Change the passthrough mask:
Locate the file alvr/openxr-client/alxr-engine-sys/cpp/ALVR-OpenXR-Engine/src/alxr_engine/vulkan_shaders/passthroughMask_frag.glsl. Save a backup of the file before making changes.
Here are 3 versions , the third being the most advanced and optimal. (24 SEP 2023)
v1.
Instead of using the constant IDs, directly modify the main function and values like this:
///v 2 UPDATE 8-10-23 (Realized RGB can represented as a 3D cube, hence lets define a sphere zone around a color and not a threshold or zone as in the first version approach, you can find the complete code below, the error is this is not RGB)
Thanks to @bd-energy ,@animetiddyenthusiast , @uld and @fiestamart , I understood more about the colorspaces and the comparison of colors.
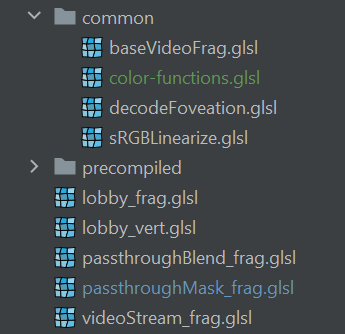
I used the delta2000 equation found by @fiestamart in Rachmanin0xF's color the functions: and placed in common/color-functions.glsl then added to the project in the common directory and referenced it in the code:

//v3 LAB color optimizations process described in:
alxr-quest-pico-client-v0-12-1-for-server-v18-5-0-with-modified-passthrough-mask
by @animetiddyenthusiast
----------------------------------------------------------------------------------------------
PART 3 COMPILE:
According to https://github.com/korejan/ALVR/wiki/ALXR-Client
1.-Open your terminal in Android Studio and run:
cargo xtask build-alxr-quest --release

If you encounter any issues, refer to the 2 workaround mentioned in the "Dev Builds for Android (Any Flavor)" section in the same link.
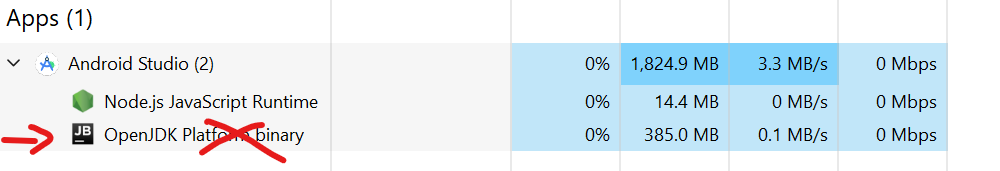
Here is the first: kill the openjdk in Android Studio when processing reaches 0,
The second one is explained below by bd-energy and it's also in the aforementioned page.


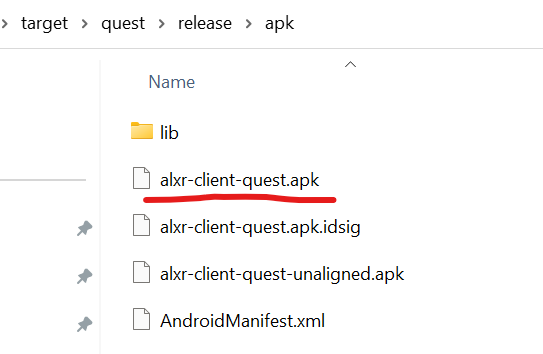
The APK client should be around 3MB and can be found in the ..target\quest\release\apk folder in your project.

------------------------------------------------------------------------------------------------
PART 4 INSTALL
Transfer the compiled APK to your headset using SideQuest or similar tools. Delete the previous client and then transfer the new one.

Once you installed the Client, start your ALVRServer, Connect your Quest and start the Client; start VAM; and activate the passthrough; find the transparency in the ColorBackground Plugin, make sure you clean your scene according to your preferences.
If you own an Oculus Quest 2/Pro/Pico4 and want to customize the mask color, follow these steps to compile your own ALVR-Client on Windows. If you don't have any context take a look at this other threads:
- Passthrough Trick discussion;
- @thinoreos tutorial
- Background-color camera session plugin by @Sally Whitemane
Important prerequisites for this guide:
- Familiarity with passthrough threads (see above)
- Knowledge of the background color plugin
- Ability to activate passthrough in Quest controllers
- Basic programming knowledge,
- Knowledge in how to use SideQuest
Happy customizing!
-------------------------------------------------------------------------------
PART 1: PREPARE THE ENVIRONMENT AND DEPENDENCIES:
1.1 Ensure you have the following software installed, obtained from trusted sources:
Android Studio Giraffe | 2022.3.1 /also tested with Flamingo
Build #AI-223.8836.35.2231.10406996, built on June 29, 2023
Runtime version: 17.0.6+0-b2043.56-10027231 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o., Windows 11 10.0
rustc 1.70.0 (90c541806 2023-05-31)
Python 3.8.10
choco 2.1.0
LLVM 16.0.6
Vulkan SDK 1.3.250.1
1.2 Create the necessary environment variables using the examples below. Adjust them according to your environment, replacing "<your_user>" with your actual user, and modifying paths to match your installations:
ANDROID_NDK_ROOT = C:\Users\<your_user>\AppData\Local\Android\Sdk\ndk\26.0.10792818
ANDROID_SDK_ROOT = C:\Users\<your_user>\AppData\Local\Android\Sdk
JAVA_HOME =C:\Program Files\Android\AndroidStudio\jbr
LIBCLANG_PATH = C:\Program Files\LLVM\bin
also added to PATH environment variable:
C:\Program Files\Android\AndroidStudio\jbr\bin
C:\Users\<your_user>\.cargo\bin
C:\Users\<your_user>\AppData\Local\Programs\Python\Python38\
1.3 Open AndroidStudio,
1.3.1.- Create a new project by clicking on "Get from VCS" and clone the Git repository from korejan. (https://github.com/korejan/ALVR.git)
(Tip: Consider creating a new folder at the root of your hard drive, e.g., C:\P, to avoid potential path length issues during compilation.)
1.3.2.- Once the code is downloaded, open the SDK Manager and navigate to System Settings > Android SDK. Then, follow these steps:
A) Under SDK Platform, install "Android 12L (sv2) API level 32."
B) In SDK Tools, install the following:
b1)Android SDK-Build-Tools version 32.1.0-rc1,
b2)NDK 26.0.10792818 ,
b3)Android SDK Command-line Tools version 9. and
b4)CMAKE 3.22.10
(TIP: The Android Studio might add "Android emulator" and "sdkplatform-tools" for version 34.0.4, which may not be necessary, but they won't interfere. You can leave them there. )
------------------------------------------------------------------------------
PART 2: CHANGE SOME CODE:
1.- Change the passthrough mask:
Locate the file alvr/openxr-client/alxr-engine-sys/cpp/ALVR-OpenXR-Engine/src/alxr_engine/vulkan_shaders/passthroughMask_frag.glsl. Save a backup of the file before making changes.
Here are 3 versions , the third being the most advanced and optimal. (24 SEP 2023)
v1.
Instead of using the constant IDs, directly modify the main function and values like this:
Code:
//version 1 JUL 28th 23
void main()
{
vec4 color = SampleVideoTexture();
color.a = all(greaterThan(color.rgb,vec3(0.28,0.30,0.74))) ? AlphaValue : 1.0f;
FragColor = color;
}///v 2 UPDATE 8-10-23 (Realized RGB can represented as a 3D cube, hence lets define a sphere zone around a color and not a threshold or zone as in the first version approach, you can find the complete code below, the error is this is not RGB)
Code:
#version 460
#ifdef ENABLE_ARB_INCLUDE_EXT
#extension GL_ARB_shading_language_include : require
#else
// required by glslangValidator
#extension GL_GOOGLE_include_directive : require
#endif
#pragma fragment
#include "common/baseVideoFrag.glsl"
layout(location = 0) out vec4 FragColor;
void main()
{
vec4 color = SampleVideoTexture();
vec3 sphereCenter = vec3(0.72, 0.71, 0.89); // Define the center of the sphere Light Blue, almost white
float sphereRadius = 0.15; // Define the radius of the sphere
float distanceToSphereCenter = distance(color.rgb, sphereCenter); // Calculate the distance from the current pixel's position to the sphere's center
bool isInsideSphere = distanceToSphereCenter <= sphereRadius; // Check if the pixel is inside the sphere
// Set the alpha value of the color based on whether the pixel is inside the sphere
color.a = isInsideSphere ? 0.0f : 1.0f; // Pixel inside sphere: fully transparent, Thanks to @uld, outside: fully opaque
FragColor = color;
}Thanks to @bd-energy ,@animetiddyenthusiast , @uld and @fiestamart , I understood more about the colorspaces and the comparison of colors.
I used the delta2000 equation found by @fiestamart in Rachmanin0xF's color the functions: and placed in common/color-functions.glsl then added to the project in the common directory and referenced it in the code:
https://github.com/Rachmanin0xFF/GLSL-Color-Functions
//v3 LAB color optimizations process described in:
alxr-quest-pico-client-v0-12-1-for-server-v18-5-0-with-modified-passthrough-mask
by @animetiddyenthusiast
Code:
#version 460
#ifdef ENABLE_ARB_INCLUDE_EXT
#extension GL_ARB_shading_language_include : require
#else
// required by glslangValidator
#extension GL_GOOGLE_include_directive : require
#endif
#pragma fragment
#include "common/baseVideoFrag.glsl"
#include "common/color-functions.glsl" //added from Rachmanin0xF github
vec3 RGB_TO_LAB(vec3 rgb) {
return XYZ_TO_LAB(RGB_TO_XYZ(rgb));
}
float when_lt(float x, float y) {
return max(sign(y - x), 0.0);
}
layout(location = 0) out vec4 FragColor;
const vec3 KeyColor_LAB = vec3(21.0486,-5.2067,21.8668); //Modify as you wish in LAB format this code is between brown/green/yellow
void main()
{
vec4 sampleRGB = SampleVideoTexture();
vec3 sampleLAB = RGB_TO_LAB(sampleRGB.rgb);
float deltaE = LAB_DELTA_E_CIE2000(sampleLAB, KeyColor_LAB);
sampleRGB.a -= when_lt(deltaE, 10.0); //tolerance, try 10 for instance
FragColor = sampleRGB;
}----------------------------------------------------------------------------------------------
PART 3 COMPILE:
According to https://github.com/korejan/ALVR/wiki/ALXR-Client
1.-Open your terminal in Android Studio and run:
cargo xtask build-alxr-quest --release
If you encounter any issues, refer to the 2 workaround mentioned in the "Dev Builds for Android (Any Flavor)" section in the same link.
Here is the first: kill the openjdk in Android Studio when processing reaches 0,
The second one is explained below by bd-energy and it's also in the aforementioned page.
The APK client should be around 3MB and can be found in the ..target\quest\release\apk folder in your project.
------------------------------------------------------------------------------------------------
PART 4 INSTALL
Transfer the compiled APK to your headset using SideQuest or similar tools. Delete the previous client and then transfer the new one.
Once you installed the Client, start your ALVRServer, Connect your Quest and start the Client; start VAM; and activate the passthrough; find the transparency in the ColorBackground Plugin, make sure you clean your scene according to your preferences.
Last edited:




