Intro
There is a recurring issue with VAR packaging. No one's to blame, really, as there is no guide on how to make a "good" VAR package.
I'll try to remedy to that.
In short, this guide is for you:
How to fix an ugly dependency list
How to avoid it in the first place and make clean VARs easily
Thanks to @RandomVAMUser, @alexasdf, @Case for helping making this guide, and to all people taking the time to explain how to improve VAR building in the resource discussions. This should hopefully make your life easier
There is a recurring issue with VAR packaging. No one's to blame, really, as there is no guide on how to make a "good" VAR package.
I'll try to remedy to that.
In short, this guide is for you:
- If you’re about to post a resource starting by “I don’t know why I’ve got so many dependencies, but…”
- If you’ve tried to make a package and ended up with a lot of dependencies (if you’ve got more than a hundred, you MUST read this, please)
- If you are in the process of making a VAR and want to make it clean from the start
- Or if you just want to know more about the best practices when making a package!
What is a “VAR” package?
This guide will talk about VAR packages all along, so let’s make sure you know first exactly what it is.
A “.var” is a file extension dedicated to VAM, to package creator-made addons. It’s just a specific naming of a compressed file, really. It stands for "VaM Archive": you can open it with any compression software (WinZIP, WinRAR, 7Zip…). Windows can open them by default since Windows10 I believe.
Long story short, when you want to distribute the stuff you’ve created in VAM, you’ve got to package it using the built-in “Add-on package builder”. This is making VAR files for you.
What is this guide for?
This guide won’t explain the basics further than that. You’ve already got great guides covering how to make VAR files (here and there). What we’ll focus on here is how to make proper VAR files.
This “VAR” system is made to avoid duplicating content. It relies on dependencies for that. This means that instead of repacking a content that has already its own VAR, it will just link to it.
Why is it better? It saves space and give credits to the original creator.
VAM does all the hard work for you: it’ll automatically package your content and create the dependencies. Great, we’re done! Except not quite. It’s actually easy to end up with a huge dependency list if you don’t care.
And why should you care? Because:
As I said, it’s a good system and if everyone uses it appropriately, this Hub will be a better place. Nobody wants to avoid good content just because it’s unproperly packaged!
This guide will talk about VAR packages all along, so let’s make sure you know first exactly what it is.
A “.var” is a file extension dedicated to VAM, to package creator-made addons. It’s just a specific naming of a compressed file, really. It stands for "VaM Archive": you can open it with any compression software (WinZIP, WinRAR, 7Zip…). Windows can open them by default since Windows10 I believe.
Long story short, when you want to distribute the stuff you’ve created in VAM, you’ve got to package it using the built-in “Add-on package builder”. This is making VAR files for you.
What is this guide for?
This guide won’t explain the basics further than that. You’ve already got great guides covering how to make VAR files (here and there). What we’ll focus on here is how to make proper VAR files.
This “VAR” system is made to avoid duplicating content. It relies on dependencies for that. This means that instead of repacking a content that has already its own VAR, it will just link to it.
Why is it better? It saves space and give credits to the original creator.
- It saves space: it’s easy to understand; if you repack the content of others, you’ll include it in your package. Which makes your package bigger. If everybody does that (which was the case before the VAR system), some good content would be in a lot of packages and the same file would be downloaded several times on each user’s computer. With the VAR system, the user downloads the original VAR; then all packages needing to use this content will just link to it, taking no additional space.
- It gives credits to the original creator: you may not care about credits, but it is important for the Hub to work. Most content is under “CC-BY” licence (the licence by default, which implies that you can use the content for free but you need to credit the author). That way people can find the original creator and get more of what they do. It does not prevent you to give credits on your resource post but makes it super easy. You’ll be happy when people do it for your stuff, so do it for them too!
VAM does all the hard work for you: it’ll automatically package your content and create the dependencies. Great, we’re done! Except not quite. It’s actually easy to end up with a huge dependency list if you don’t care.
And why should you care? Because:
- If you have a lot of dependencies, people won’t go through each one of them to see if they’ve got it. Most of them must have nothing to do with your content. It’s just super annoying and thus useless.
- People will have a degraded experience when using your package if they do not have all the dependencies. And they’ll probably won’t, as a corollary of point 1. And that will generate dependency errors at VAM start-up.
- Consequently, well-advised people would avoid downloading your content. This guide has the pretention to make you one of those
- If other creators would like to link to your package, they’ll inherit all of your bad dependencies… So, they would avoid doing so. Or they will once they’ve read this guide.
As I said, it’s a good system and if everyone uses it appropriately, this Hub will be a better place. Nobody wants to avoid good content just because it’s unproperly packaged!
How to fix an ugly dependency list
You’ve made a VAR package (congrats!) and you’ve got 100+ dependencies (booo!). Okay. That is not the end of the world. Let’s see how you can improve this.
Check where the dependencies are coming from
First things first, go check what is causing the dependencies. You can see this in the “meta.json” file that you get when creating your package.
A JSON file is a text file with a special formatting. Nothing more, nothing less. Don’t be impressed.
Okay, let’s go. How do you check your dependencies form this file?
If you’d like a better view on your dependencies and not afraid of going a little bit more into the technical stuff, @RandomVAMUser explained how you can do just that in this thread. I quote:
Remove unneeded dependencies by deleting/replacing what’s pointing towards them
Once you’ve identified the source of a dependency, you can easily fix it.
Once you’ve done that for each dependency (yes, it’s tedious), don’t forget to save your “purified” scene/look/preset/whatever. Then go back to the Add-On Package Builder, remove the old incorrect files and add your “purified” version.
Then repack and check the “meta.json” file once again! It should be better. Hopefully
Post an update on the Hub
If you've already posted a resource with a terrible dependency list, you'd like to fix this.
No worries here: once you've made a cleaner VAR, you can post an update on the Hub. Your bad dependency number will disappear instantly, to be replaced by the fresh list. Good as new!
How to do that? Go to your resource that you want to update, and look for the "Post an update" button next to the reactions:

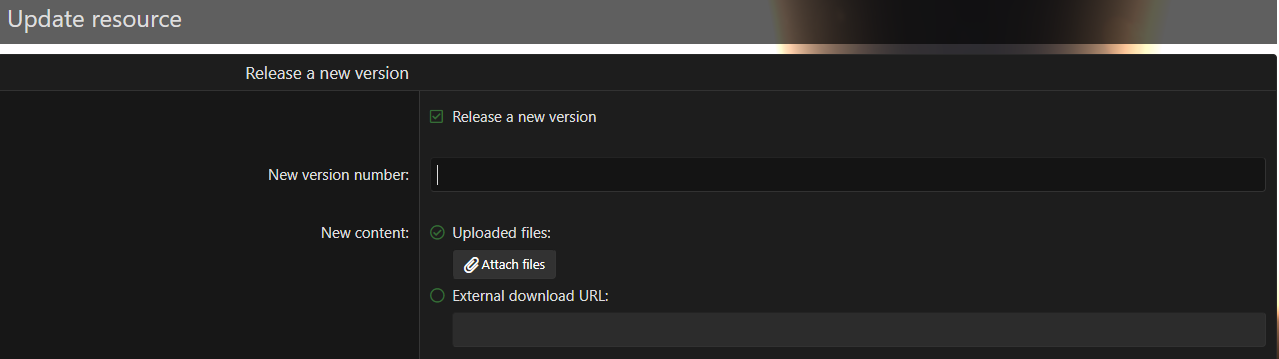
Click on it and it will open a new page to update your resource. Then tick the "Release a new version" checkbox to make the following fields appear:

Input a new version number (it's up to you) and most importantly, upload your new VAR.
Good practice is to post an update using the fields below to explain what the update covers.
You can say: "Dependency fix thanks to the amazingly wonderful guide by ZRSX". Just a suggestion
A case study
I’ll leave the floor to our fellow creator @alexasdf, who had gone through the same issue while posting their custom look.
Here is their analysis and how they have fixed it, going from 114 to 10 dependencies:
Check where the dependencies are coming from
First things first, go check what is causing the dependencies. You can see this in the “meta.json” file that you get when creating your package.
A JSON file is a text file with a special formatting. Nothing more, nothing less. Don’t be impressed.
Okay, let’s go. How do you check your dependencies form this file?
- Open the “meta.json” file in a text editor (the default Notepad will work, but it will be easier with something like “Notepad++” software):
- Look for the dependency list:
Here we can see a first dependency (“ZRSX.SexDolls.latest”), which has a sub-dependency: “everlaster.TittyMagic.latest”. - Then open the other JSON files located a little deeper in the folder organization. There can be several, some directly with ".json" extension (“YourSceneName.json”) and some with ".vap" extension (those are your VAM Presets and are nothing more than JSON files with a custom extension: “YourClothingPresetName.vap”, “YourPosePresetName.vap”…):
- One by one, look for a specific dependency in your dependency list (Ctrl+F, and input the name of the dependency you’re looking for):
Here we can see that the “ZRSX.SexDolls.latest” is used in a subscene named “0-SexDoll”.
If you’d like a better view on your dependencies and not afraid of going a little bit more into the technical stuff, @RandomVAMUser explained how you can do just that in this thread. I quote:
RandomVAMUser said:
Remove unneeded dependencies by deleting/replacing what’s pointing towards them
Once you’ve identified the source of a dependency, you can easily fix it.
- You can remove the atom or item that is causing the dependency if this atom/item is not needed.
- If it’s a morph, just set it back to its default value.
- If the atom/item/morph is necessary, check if you can replace it with a default one. Or at least with one coming from a package having less dependencies.
Once you’ve done that for each dependency (yes, it’s tedious), don’t forget to save your “purified” scene/look/preset/whatever. Then go back to the Add-On Package Builder, remove the old incorrect files and add your “purified” version.
Then repack and check the “meta.json” file once again! It should be better. Hopefully
Post an update on the Hub
If you've already posted a resource with a terrible dependency list, you'd like to fix this.
No worries here: once you've made a cleaner VAR, you can post an update on the Hub. Your bad dependency number will disappear instantly, to be replaced by the fresh list. Good as new!
How to do that? Go to your resource that you want to update, and look for the "Post an update" button next to the reactions:
Click on it and it will open a new page to update your resource. Then tick the "Release a new version" checkbox to make the following fields appear:
Input a new version number (it's up to you) and most importantly, upload your new VAR.
Good practice is to post an update using the fields below to explain what the update covers.
You can say: "Dependency fix thanks to the amazingly wonderful guide by ZRSX". Just a suggestion
A case study
I’ll leave the floor to our fellow creator @alexasdf, who had gone through the same issue while posting their custom look.
Here is their analysis and how they have fixed it, going from 114 to 10 dependencies:
alexasdf said:
How to avoid it in the first place and make clean VARs easily
We’ve seen how to fix a badly packaged VAR. And we’ve seen that it is tedious and sometimes not leading to a satisfying result.
Wouldn’t it be better if you could make it right from the start? Create something that has the right dependencies and nothing more?
It’ll tell you the answer: it’s yes.
The best advice
Let’s start with the very best advice you can get to make clean VARs: use a clean VAM install.
We’ve seen it in the case study and I can tell you as a creator: this is the very best way. You simply cannot have unnecessary dependencies if they are not installed!
I personally use 3 VAM installs:
Some best practices
Having a clean install for your builds is not the only thing you need to know to make proper VARs.
Here is a compilation of all the best practices I could gather to make pro-looking packages:
Here you are! Now you can package like a pro
If you have more best practices that should be included here, make sure to post it in the “Discussion” tab or send me a message!
Wouldn’t it be better if you could make it right from the start? Create something that has the right dependencies and nothing more?
It’ll tell you the answer: it’s yes.
The best advice
Let’s start with the very best advice you can get to make clean VARs: use a clean VAM install.
- Copy the "VaM_Updater.exe" from an existing install.
- Put it in a new folder & run it.
We’ve seen it in the case study and I can tell you as a creator: this is the very best way. You simply cannot have unnecessary dependencies if they are not installed!
I personally use 3 VAM installs:
- The "everyday" good old one, where I throw in everything I download from the Hub. It's messy - especially because of all the stuff from the "pre-VAR" era - but I have the full array of possibilities here and I can try out other creators’ stuff freely.
- The "Build" one, where I create stuff and package my VARs. Throw in only the very strict minimum required for building your scenes/looks/whatever. This includes productivity/helper plugins.
- The perfectly "Clean" one, for testing out your finished packaged VAR. This install has nothing except your newly created VAR that you want to test and the required dependencies of the tested VAR. Ideally you should clean up the "AddonPackage" folder after having finishing testing your VAR. That way you're sure that there is no issue hidden by the fact that you've got something somewhere in your install that makes it work for you (and you only).
Some best practices
Having a clean install for your builds is not the only thing you need to know to make proper VARs.
Here is a compilation of all the best practices I could gather to make pro-looking packages:
- Never ever make a package out of stuff you've extracted from a VAR. Extracting a VAR is a bad idea in the first place.
- If you use external stuff that were initially not packaged into a VAR, ask the creator if they could make it as a VAR. This would avoid to repack it each time somebody want to use it and will contribute to a better Hub
- If you use external stuff that were initially not packaged into a VAR, ask the creator if they could make it as a VAR. This would avoid to repack it each time somebody want to use it and will contribute to a better Hub
- Keep your clean install… clean:
- Even with a clean install, it’s tempting to add addons after addons and bloat it after a while. You should refrain doing so (below tips should help in that aspect). You can also remove addon packages that you have used for one scene and probably won’t use anytime soon.
- You should have guessed it if you’ve read this whole guide: don’t include badly packaged VAR in your clean install. Period.
Just look at the dependency list. Please note that the dependency list on the Hub is added automatically and cannot process non-hub-hosted resources. In this case you should check further before adding them (look into the ".var.depend.txt" if provided, or the "meta.json" file). - You might want extra stuff to make your screenshots look nicer in your resource post. For instance, more clothing for your look, or custom looks to nicely populate your environment… You don’t need to add extra stuff in your clean install for that. You take your finished package and load it in your “good old” install, where you already have all the stuff you need, and make your screenshots from there!
- For clothing & morphs:
- Use in priority the default (gray) ones.
- The pink ones with a package icon will create a dependency: to use only if you need it. Note that you can click on the package icon for more info.
- The purple ones are the ones in your "Custom" folder. Do not use them for your packages; unless you're the creator and you're in the process of creating a package out of it, of course.
- For morphs:
- To check what morphs are active on your Person, just click on the "Only active" checkbox in the Morphs tab. Set back to default what is not needed or can be made with default morphs.
- You can set all morphs back to default before starting to create a new look by clicking on the big "Default..." button on the top right of the Morphs tab, then "All".
- If you're creating a package for your custom morphs, don't forget to tick on the "Morph pack (if set, the users will see morphs in the UI by default)" checkbox on the VAR creation screen.
- Do not check the "Morph pack (if set, the users will see morphs in the UI by default)" flag on your shiny new package for any reason other than it actually being a dedicated morph pack. Otherwise @Case is going to be... vigorously unhappy with you. Don't make Case unhappy, please.
What that flag will do is that all morphs in your .var package will be shown in the morph menu of anybody who has added your pack. There's really only one good reason why that would ever be necessary: If the morphs in your package aren't published anywhere else.
MeshedVR introduced that system to get a handle on .var-packed morph duplication – checking that flag without a pressing reason means circumventing a system that was created to handle a problem that has caused much annoyance in the community.
There's quite a few creators who check that flag on their looks-packages even though all the morphs in that pack are humdrum ordinary ones already contained in standard, hub-hosted packs. What this does is that it creates duplicates in people's morph tab. I've had up to five duplicates of e.g. Kemenate morphs due to one creator who insisted on checking that flag on all their looks. Sure, there's an option in the package manager to manually override that checkbox - but the package manager is a damn nuisance to operate (especially in VR), and it's a bloody hassle.
- For clothing:
- You can customize quite a lot the default clothing. Go in "Customize" then into the purple material tabs to change colors and textures. Most of the default clothing have a "Texture group" hidden in the "Texture" tab. Some of them even have a "State" option.
- You can customize quite a lot the default clothing. Go in "Customize" then into the purple material tabs to change colors and textures. Most of the default clothing have a "Texture group" hidden in the "Texture" tab. Some of them even have a "State" option.
- For scenes:
- Unless you deem it necessary, try to avoid using custom looks, especially the ones with a big dependency list. Looks mostly have a long list of them. Yeah, that's a bit sad and blend; but people can easily load their own appearances (and will likely do it anyway). Just make sure to use a standard size for your models, otherwise the animations will break (even with standard size there will likely be some issues).
- For demo scenes:
- You might want to include a demo scene if your package doesn’t have any scene in it (for clothing, morphs, assets, plugins, subscenes…). They could be independent and should not have any dependencies unless add some in your demo scene. You’ve got two possibilities to avoid that:
- Really consider above tips for a demo scene: looks and clothing should not be the star of the show for plugins and assets, so you could make one without any dependencies if you use only the default ones.
- Or split your package into 2: one for your content that everybody can download & reuse with minimal dependencies, and one for your demo scene in which you could go a bit crazier with the dependencies to make it look nicer.
- You might want to include a demo scene if your package doesn’t have any scene in it (for clothing, morphs, assets, plugins, subscenes…). They could be independent and should not have any dependencies unless add some in your demo scene. You’ve got two possibilities to avoid that:
- Be wary of presets:
- Presets are great, real good for reusability and a timesaver. But be aware that they can bring along dependencies.
- For instance, appearance presets will link the morphs and clothes as well. Make sure you're clean on that aspect too if you include some in your scenes.
- Avoid another creator’s paid content:
- Yeah, that is always sad when you have to restrain using good content. But if everybody systematically requires paid resources for their addon to work, you’ll need to buy stuff from everywhere all the time. Not everyone can or want to do that. Consider using free alternatives instead.
- This is especially true when you are making your own paid content. Imaging paying for some stuff and then discovering that you need to pay for something else on top of it to make it work… So damn annoying! Keep dependencies to paid content to your own paid content, please.
- Paid content has to be externally hosted. Thus, it’s not hub-hosted and will prevent package depending on it from having the shiny green “Hub-hosted” badge. This badge is not just here to be pretty: it shows that every dependency is hosted on the hub and can be downloaded at once in the in-game Hub browser (which filters on the Hub-hosted resources only by default, btw).
- Consider making free content instead of paid. Or make it free after a while. Just consider it. This way people could build on it. Yep, this is a bit of a personal message here
- When creating a VAR:
- After clicking on "Prep package", make sure to check the list of things to fix before clicking on the "Fix reference issues that are fixable (adds more local files to content)" button. If anything looks weird, close the VAR creation UI (don't worry, everything you've entered will be kept in your current session) and go change your content. Don't forget to save the fixed content. Then remove the files in the VAR creation UI and add them again.
- After clicking on "Prep package", also check the "Reference Licence Report": those are your dependencies, with the corresponding required credits. Make sure anything is needed. Otherwise, same process: abort, fix it, save, remove, re-add, prep.
- Make sure to check the “temp” version. To see it, simply click on the “Open Prepped Folder In Windows Explorer” button:
- It will open a folder named after your VAR. Don’t be fooled: it has “.var” in the folder name, but it’s not an actual extension. It’s a temp folder which will serve as the base for generating your compressed VAR file:
You’ve got everything that will be into your package, just not compressed yet.
It’s really good to see if your package had no dependencies only because you've solely packaged the JPG thumbmail of your scene instead of the actual JSON... Yep, that happened to me and I was sooo glad I checked!
Here you are! Now you can package like a pro
If you have more best practices that should be included here, make sure to post it in the “Discussion” tab or send me a message!
Thanks to @RandomVAMUser, @alexasdf, @Case for helping making this guide, and to all people taking the time to explain how to improve VAR building in the resource discussions. This should hopefully make your life easier



