-
Hi Guest!
We are extremely excited to announce the release of our first Beta1.1 and the first release of our Public AddonKit!
To participate in the Beta, a subscription to the Entertainer or Creator Tier is required. For access to the Public AddonKit you must be a Creator tier member. Once subscribed, download instructions can be found here.
Click here for information and guides regarding the VaM2 beta. Join our Discord server for more announcements and community discussion about VaM2.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Where to put upload
- Thread starter MrX
- Start date
If the primary reason you are uploading is not that you share a Look/Hair/Assets/Plugin/etc., putting it into Scene sounds fine. You can also always move it later.
If the primary reason you are uploading is not that you share a Look/Hair/Assets/Plugin/etc., putting it into Scene sounds fine. You can also always move it later.
Can you advise me on how I do this?
Im trying to add but the only thing I can upload is the screenshot that has to be jpeg.
Where do i actually upload the JSON file in order to share?
Don't upload JSON files. Create a VAR package, there should be a video tutorial somewhere. However, essentially open the package builder window in VaM and add your scene JSON to it. It should collect all dependencies needed when pressing "prep" package. Check everything is correct then "finalize" the package. Don't forgot to test your package in a second default-only VaM install to make sure it actually works.
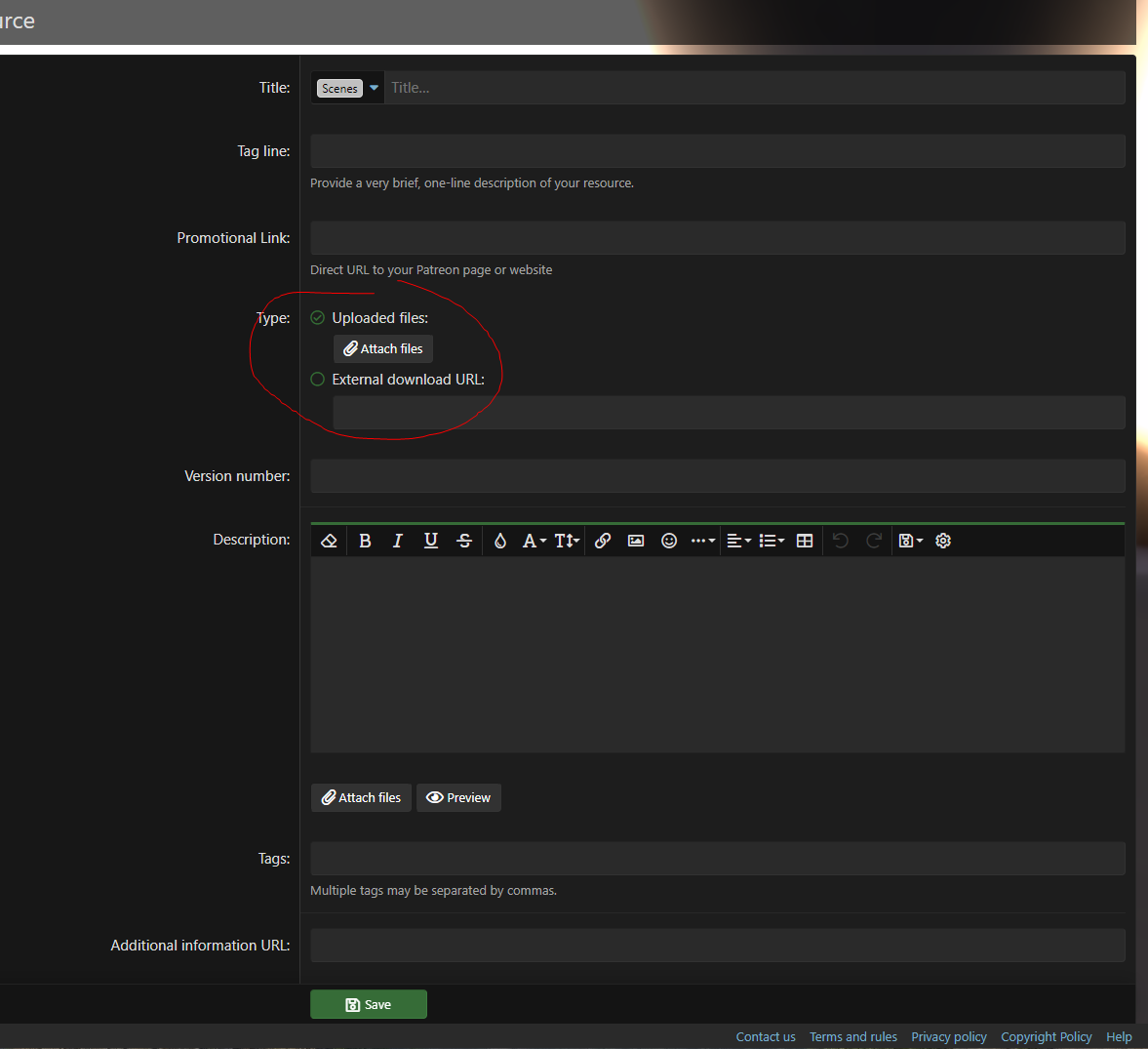
You can upload files here or put an external link here:

You can upload files here or put an external link here:
Still not getting it right.
As far as I can see I have created the package. Only warning I saw was a license that was yours which ended at the start of the month
When I attempt to upload I get an error message
"The uploaded file does not have an allowed extension. The following extensions are allowed: .var, .vac, .zip, .txt, .pdf, .png, .jpg, .jpeg, .jpe, .gif, .psd, .tif "
As far as I can see I have created the package. Only warning I saw was a license that was yours which ended at the start of the month
When I attempt to upload I get an error message
"The uploaded file does not have an allowed extension. The following extensions are allowed: .var, .vac, .zip, .txt, .pdf, .png, .jpg, .jpeg, .jpe, .gif, .psd, .tif "
So, you are trying to upload the .var package that you generated from your AddonPackages folder, right?
(Edit: You can ignore the license warning about my package when it's past its access date.)
(Edit: You can ignore the license warning about my package when it's past its access date.)



