This is a plug-in that moves a Target Atom such as Person near the Atom specified by "Bring to". Proximity to Atom can be specified as 0-5 in "Distance".
Updates:
Added an option to match the Rotation of the Target Atom to the Rotation of the destination Atom. Sorry for the inconvenience caused by the short update.
"Copy Rotation to Target" is ignored when Player is selected for "Bring to". Also, XYZ Rotation will be 0 when Zero is selected.
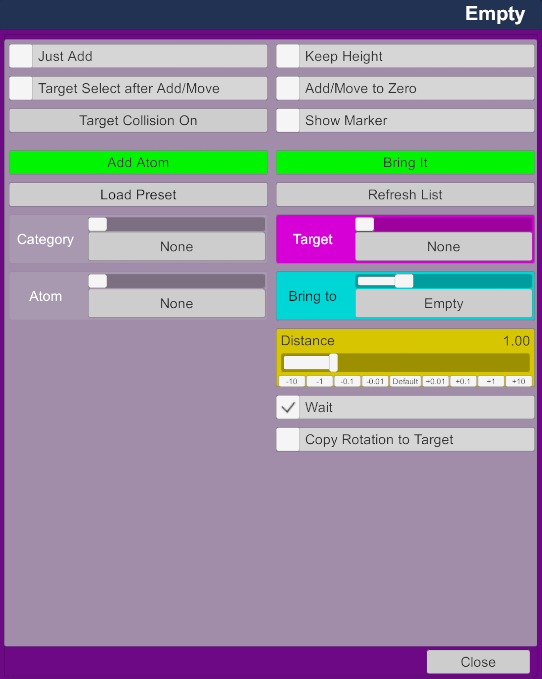
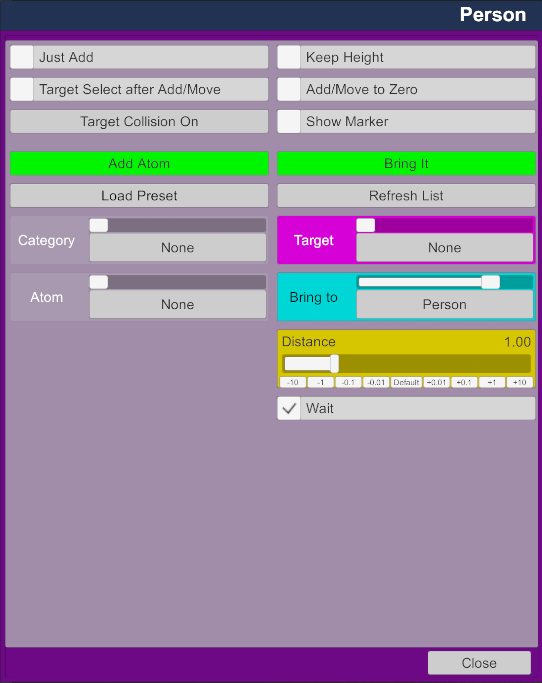
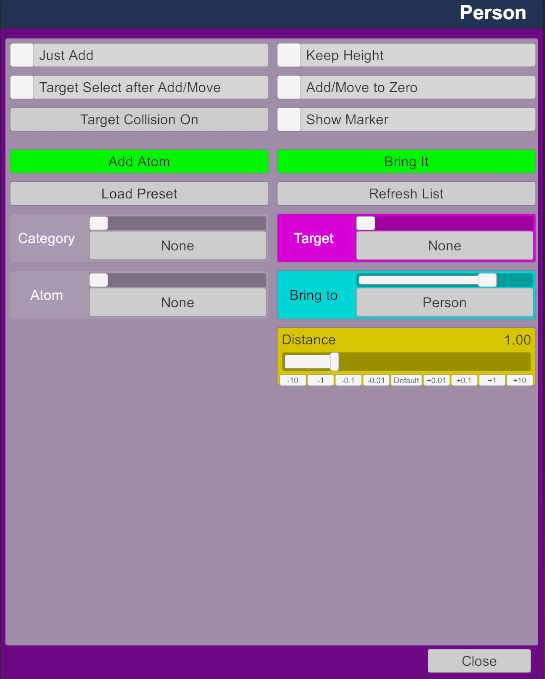
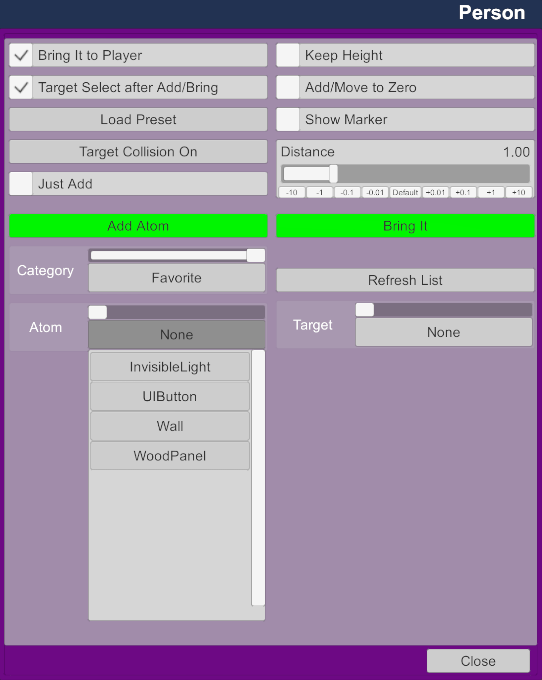
UI

---------------------------------------------------------------------------------------------
Updates (var.6):
If the target is a person and "Wait" is on, the person's display disappears when moving.
-------------------------------------------------------------------------------------
Update:
1) With the exception of some Atoms, markers can now pass through Atoms, and the size of the markers has been revised. I referred to Acid Bubbles' Collider Editor for the creation.
2) A configuration file that describes all the Atoms that can be added in the Add Atom tab of VAM is included as full.json. Please process it as necessary.

-------------------------------------------------------------------------------------------------------
Update:
1) Now works as a session plugin and a scene plugin.
In the case of a scene plugin, it is also possible to operate with an external trigger such as UIButton. Specify "CoreControl" for "Receiver Atom".
2) Added "Wait" toggle. If you uncheck "Wait", Target will remain displayed when you move Target, and there will be no waiting time. Please use this function if there is no problem even if you can see the progress of the movement of Target. The default for plugins is checked. The operation at this time is the same as the previous version.
note:
1) If the list is not updated or the button remains red after executing "Load Preset", please press the "Load Preset" or "Please Wait" button again.
2) The cause is unknown, but it seems that "Bring to" may not work properly when this plug-in is loaded into "Session Plugins" with "Session Plugin Presets". If a problem occurs, click the "Reload" button of the Add Atom plug-in to reload.

-----------------------------------------------------------------------------------------
Update:
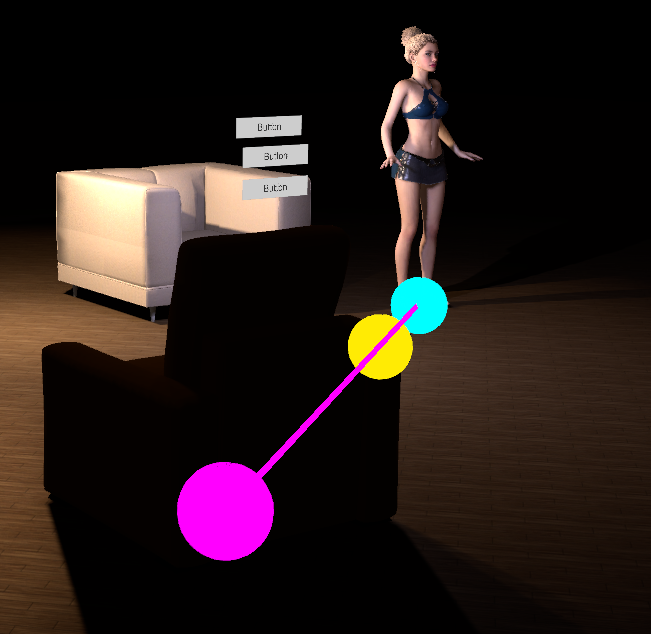
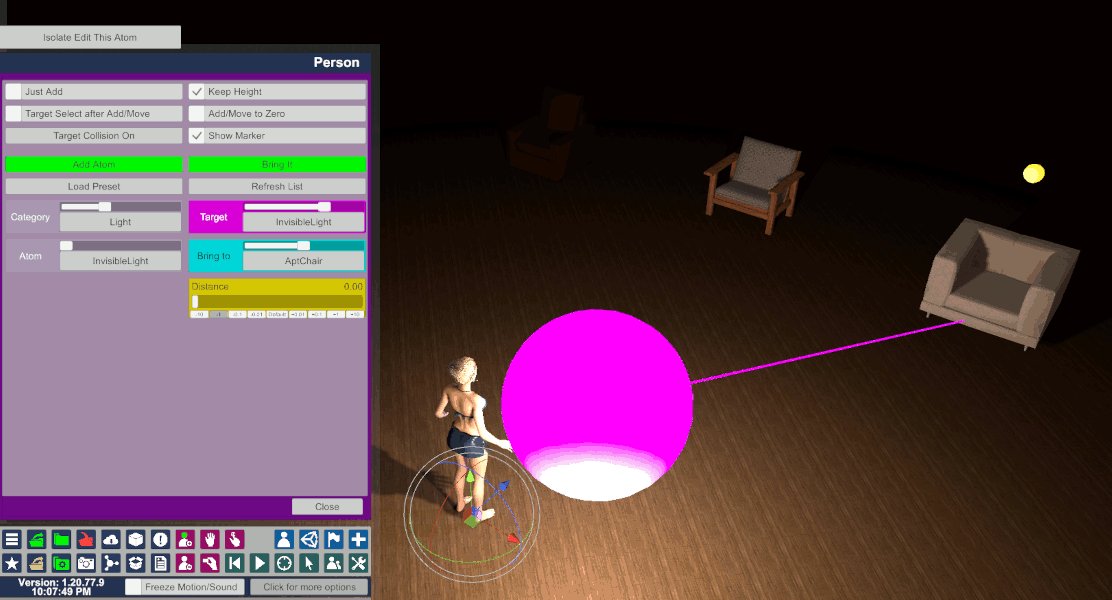
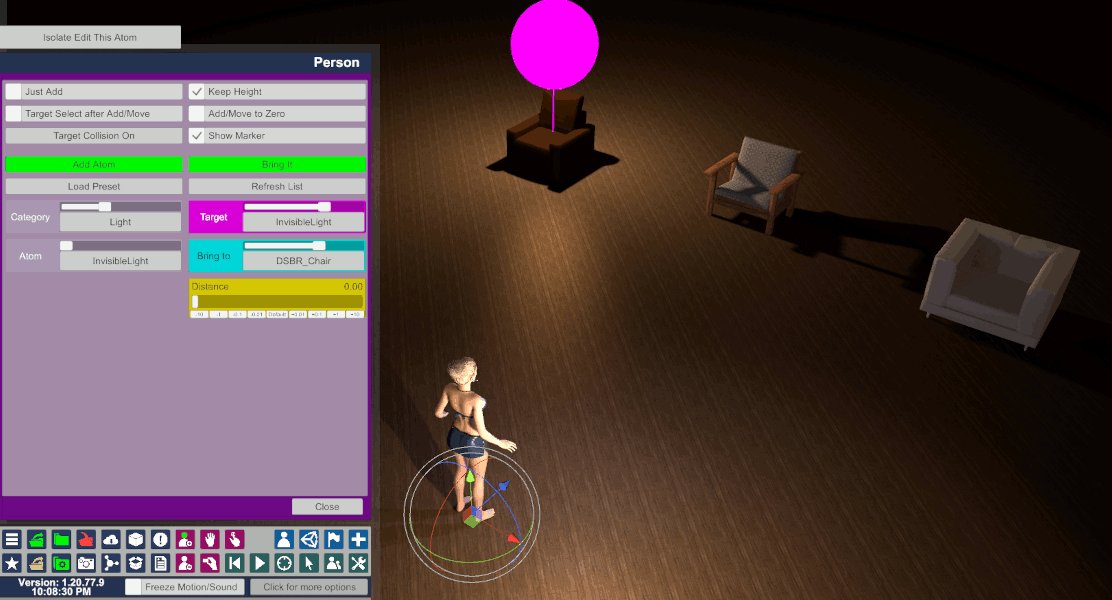
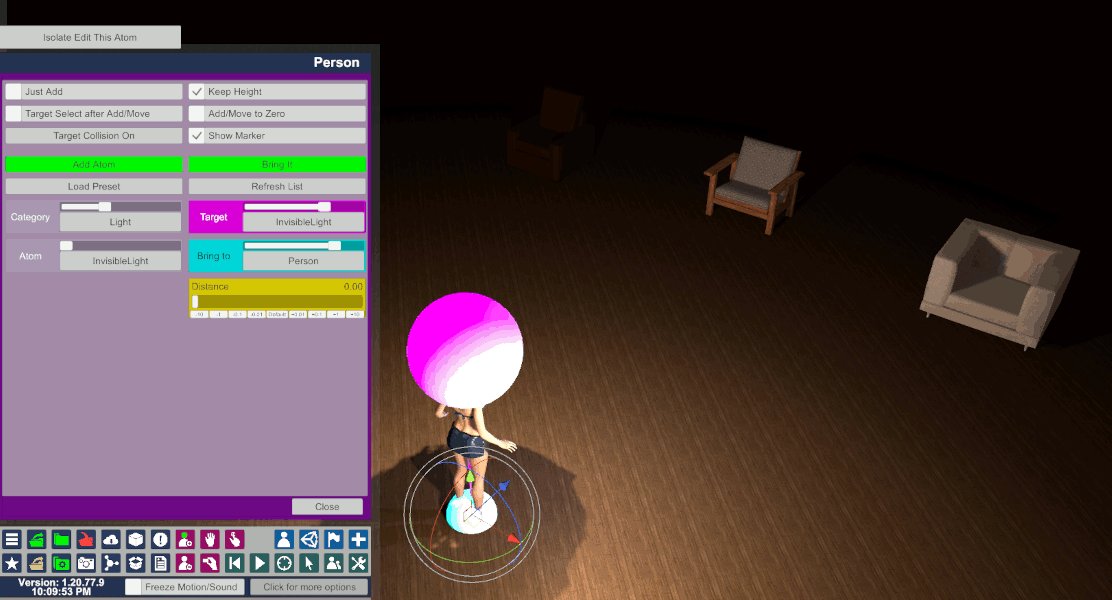
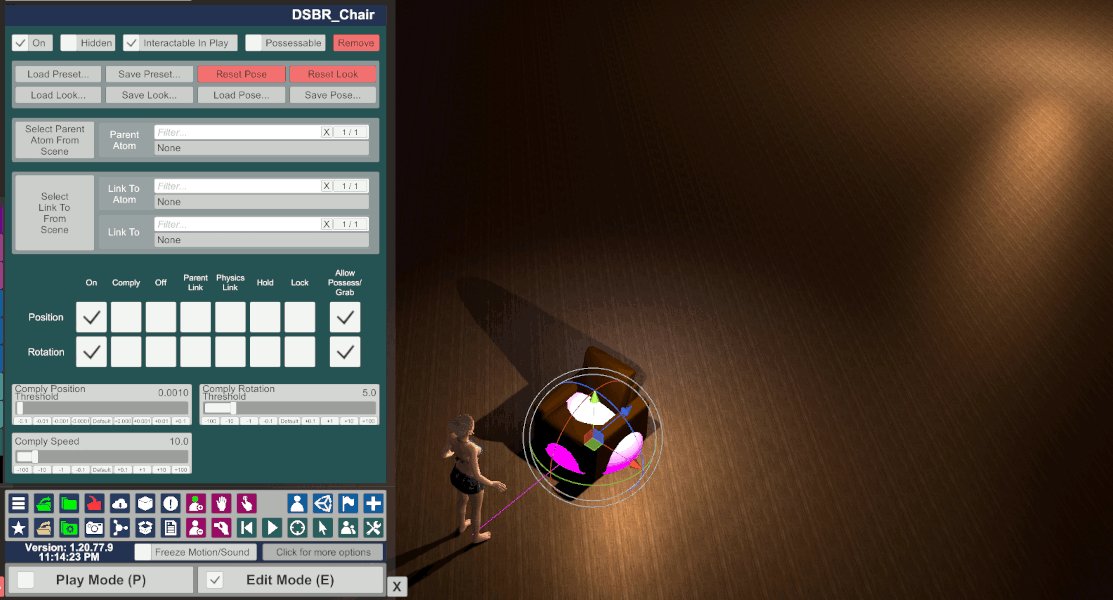
1) As the movement direction of the target Atom, not only Player, Zero and the Atom loaded with this plug-in, but all Atoms in the scene can be specified. The destination Atom is marked with a cyan sphere.
2) The layout and initial values of Custom UI have been changed. "Target" control, "Bring to" control and "Distance" control has the same color as the sphere to make it easier to understand. The "Bring It to Player" control has been removed so that "Player" can be selected from the "Bring to" pull-down menu.
Bug fix:
Some features didn't work with external triggers, so I fixed it.
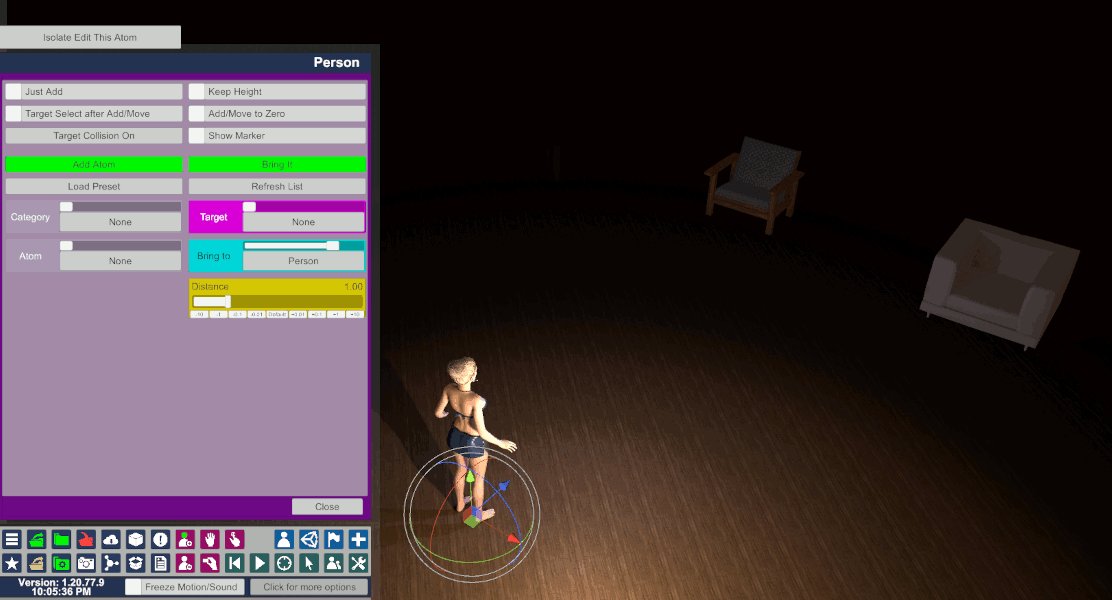
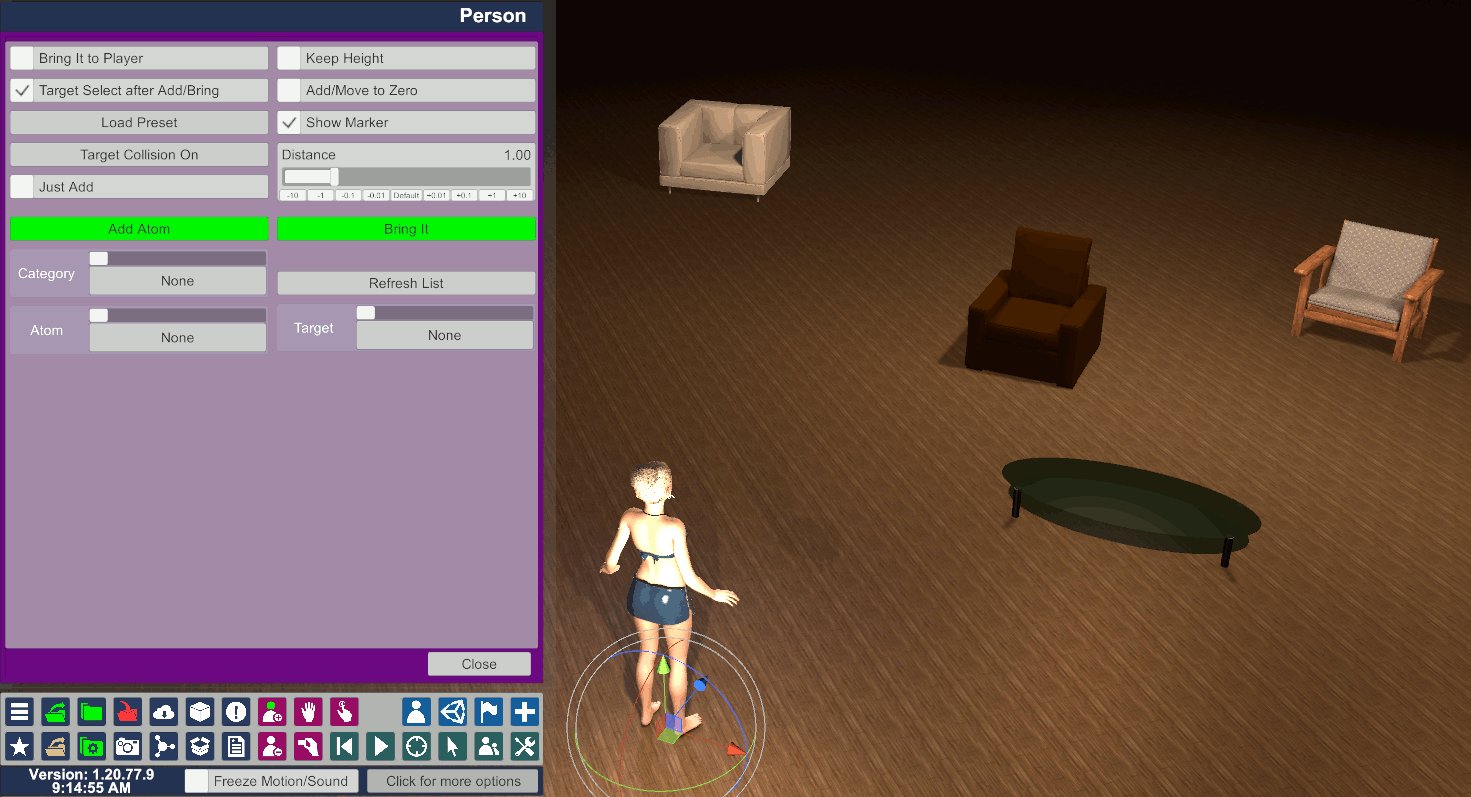
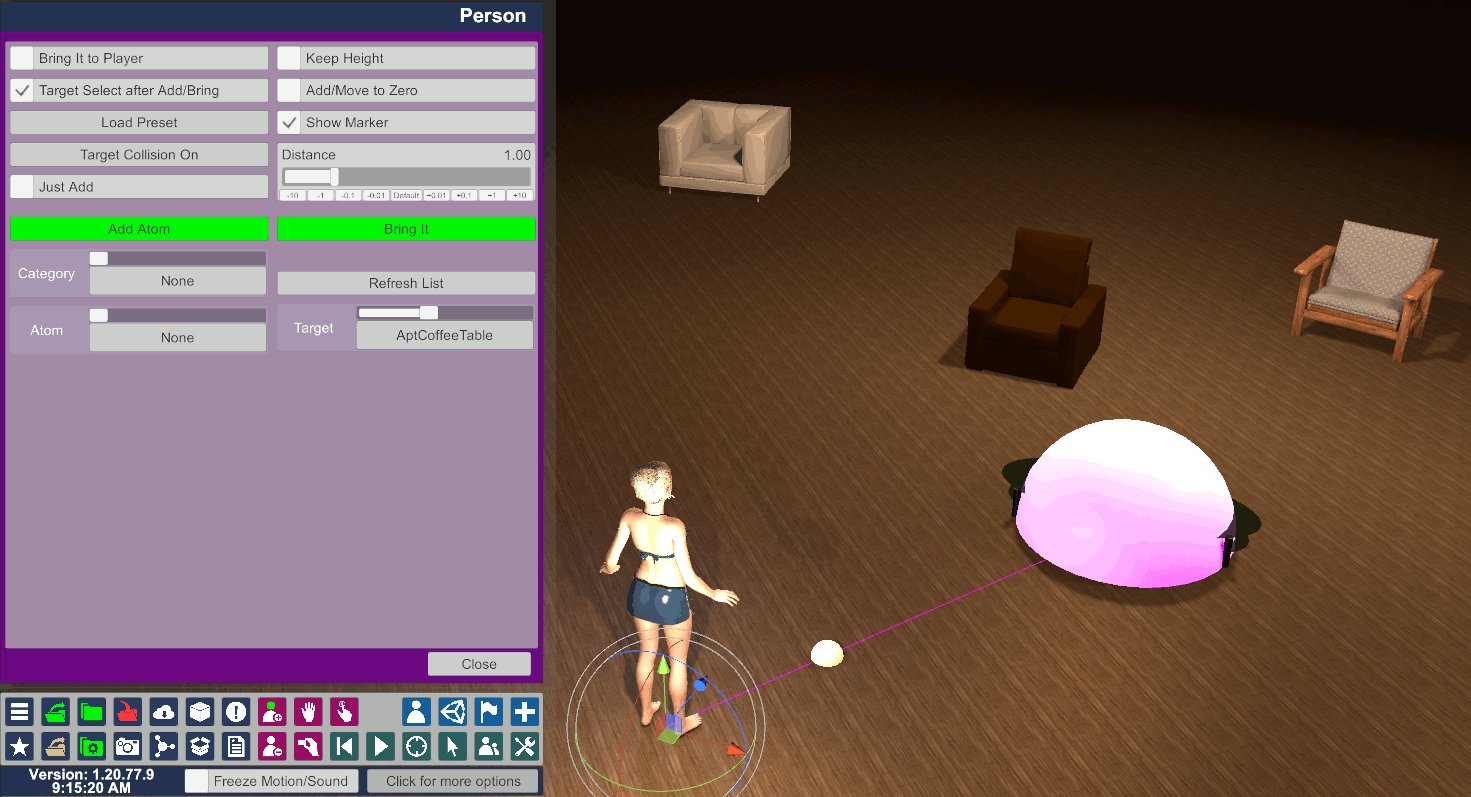
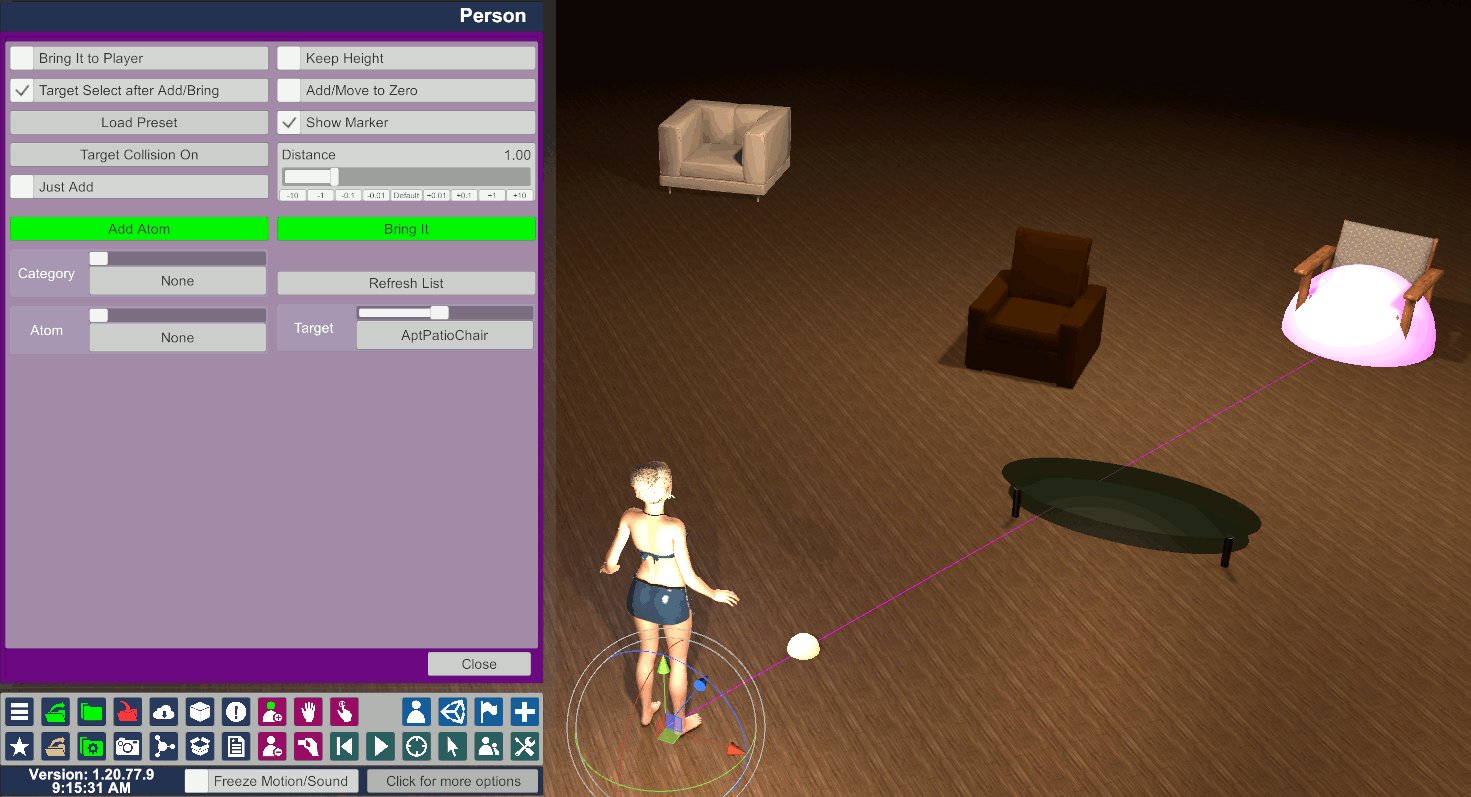
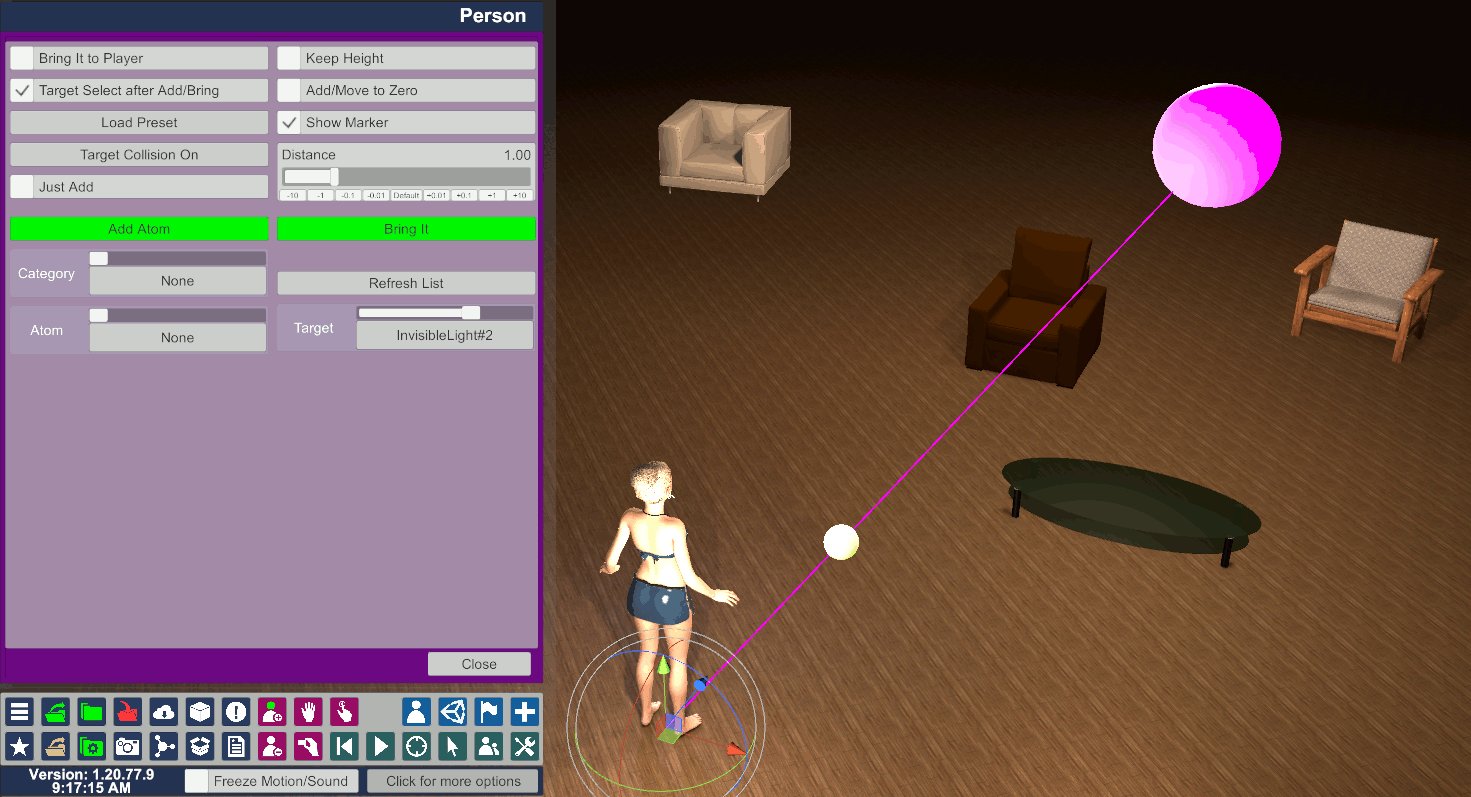
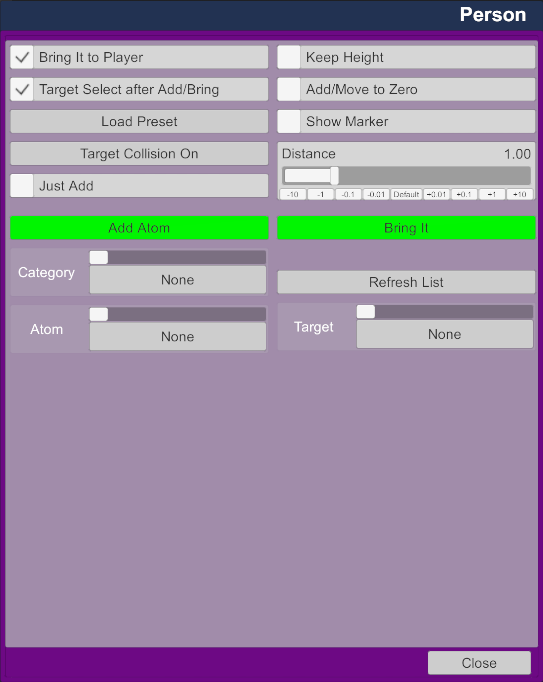
Custom UI

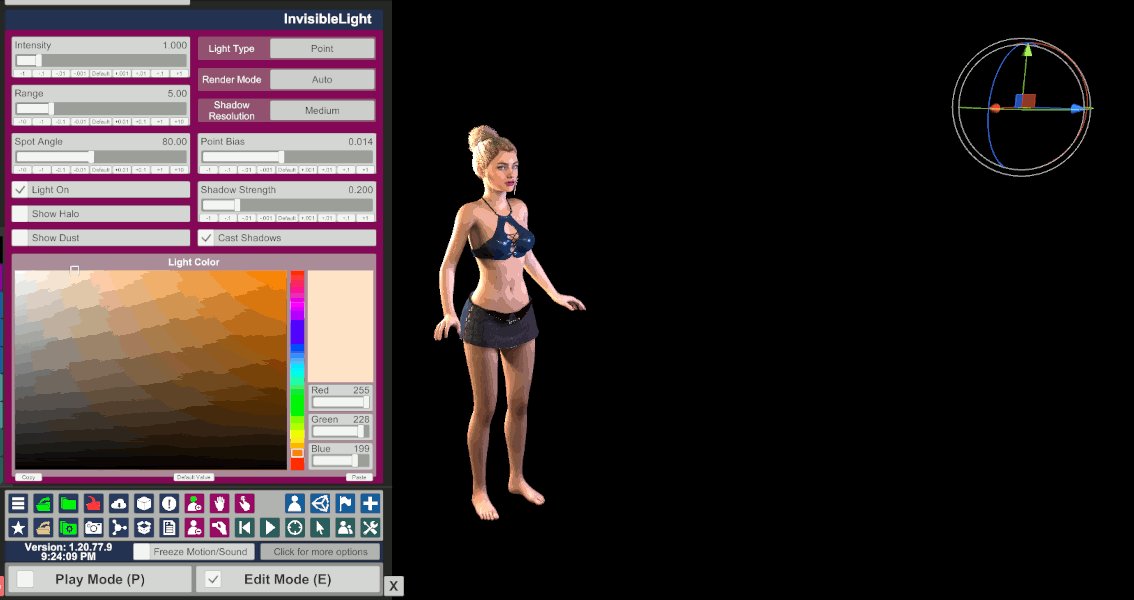
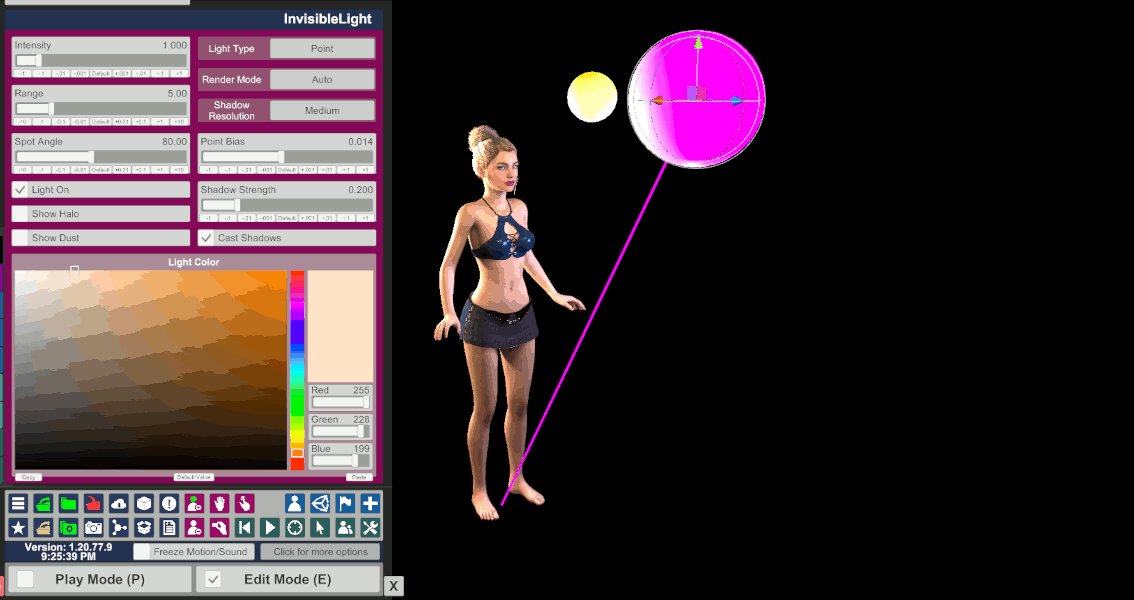
Invisible lights move to the "Bring to" Atoms.

---------------------------------------------------------------------------------------------------------
This plugin is useful when you want to move a distant target closer to a player or a specific Atom, which happens when you create a scene. Also, not only existing Atoms but also newly added Atoms can be moved near the player or a specific Atom immediately after addition.
You can narrow down when adding Atom by changing the setting file.
Important: This plugin creates a "Saves / PluginData / AddAtom" folder at startup.
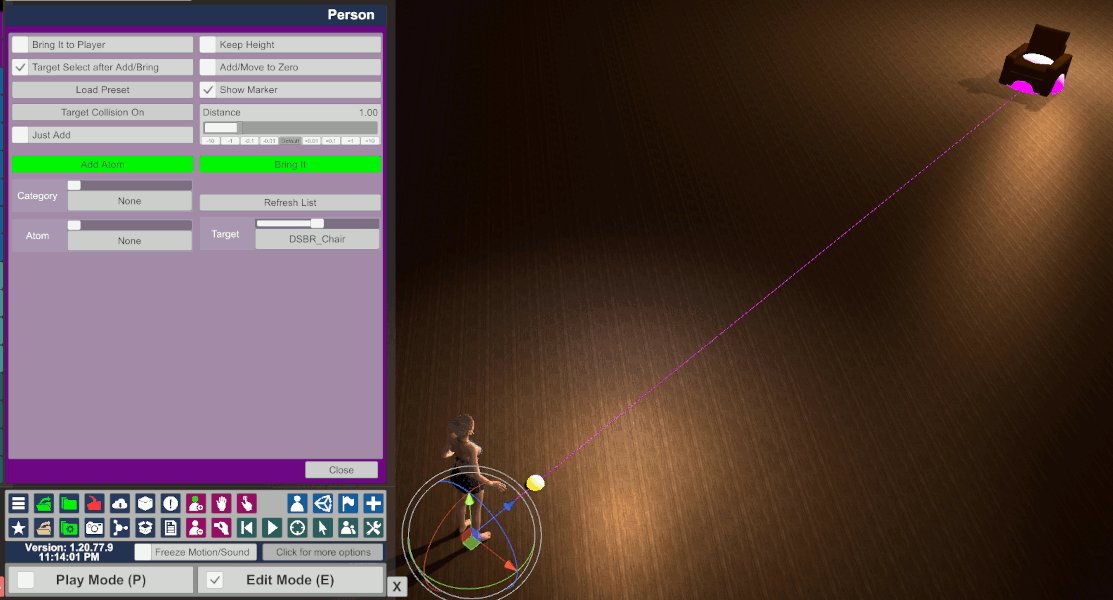
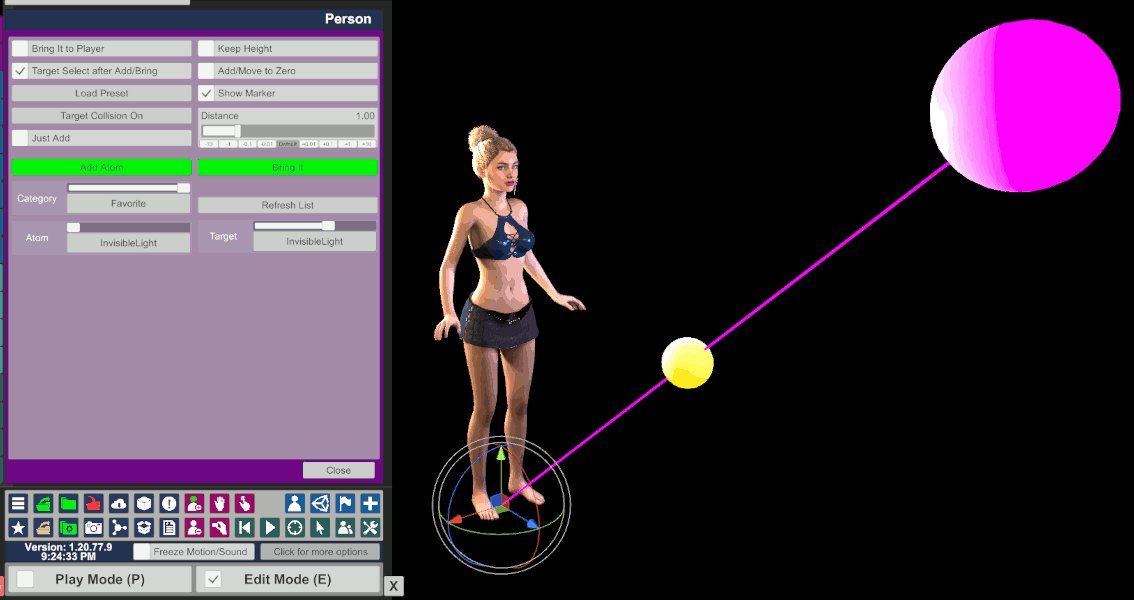
Target selection

Bring the target Atom to the position of the yellow marker

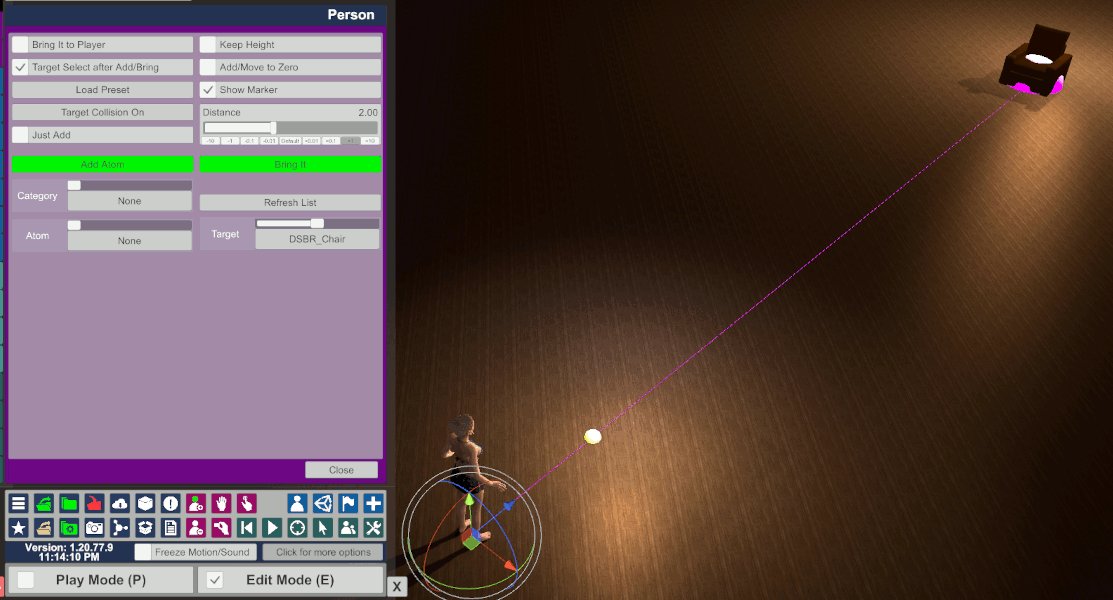
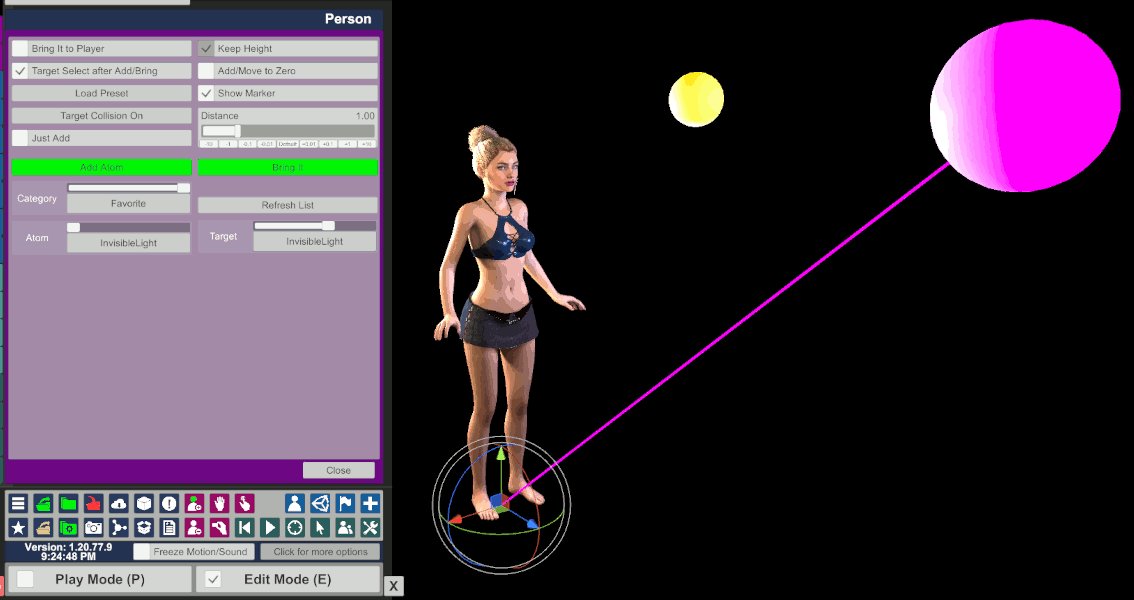
Bring target atom while maintaining height

Usage (move):
1) Load this plugin into the Atom you want to be the center of your move.
2) Check "Bring it to Player" if you want to move the target closer to the player, and uncheck it if you want to move it closer to Atom. Check "Add / Move to Zero" to move to the origin.
3) If you want to select the target after moving the target, check "Target Select after Add / Bring".
4) Check "Show Marker" if you want to make it easier to find the target location in the scene.
5) Select the target to move from the "Target" pull-down menu. If "Show Marker" is checked, a magenta marker will be displayed at the position of the selected target. In addition, a yellow marker will be displayed at the planned move location.
6) You can specify the distance between Atom and the destination on the "Distance" slide in the range of 0-5.
7) If you check "Keep Height", you can move while maintaining the current height of the target.
8) After deciding where to move, click the "Bring It" button.
9) Since the target Collision is turned off when moving, click the "Target Collision On" button when you can confirm that there is no problem after moving.
Usage (Add):
1) Load this plugin into the Atom you want to add to the center.
2) Check "Bring it to Player" if you want to add the target near the player, and uncheck it if you want to add it near Atom. Check "Add / Move to Zero" to add to the origin.
3) If you want to select the target after adding the target, check "Target Select after Add / Bring".
4) Select the Atom you want to add from the "Category" and "Atom" pull-down menus. You can change the displayed contents by rewriting the setting file.
5) You can specify the distance between Atom and the add-on in the range 0-5 on the "Distance" slide. If you check "Just Add", it will be added to the original place.
6) If you check "Keep Height", you can add the addition while maintaining the original height of the addition.
7) After deciding where to add, click the "Add Atom" button.
8) Since Collision of the target is turned off at the time of addition, if you can confirm that there is no problem after adding, click the "Target Collision On" button.
note:
1) If you add / remove Atom to the scene other than this plugin, click the "Refresh List" button.
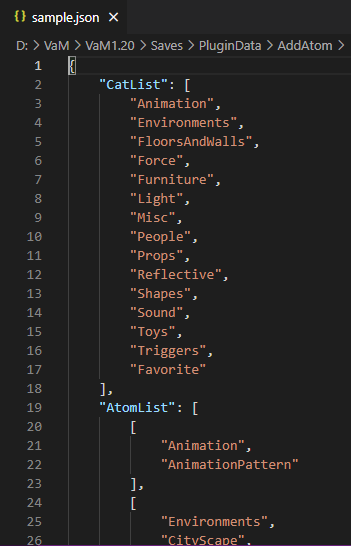
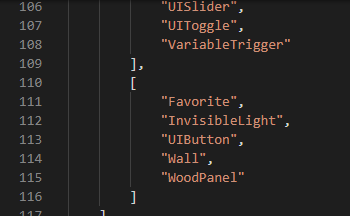
2) The list to be displayed in "Category" and "Atom" can be created by the user.
3) An example configuration file is in var. You can use the sample configuration file by copying the contents of the "Saves / PluginData / AddAtom" folder of var to the HDD.
4) The configuration file to be read at startup is written in "inifile.ini" in "Saves / PluginData / AddAtom". The initial state is "sample.json". If you created the configuration file yourself, rewrite "inifile.ini" as well.
UI

Configuration file and its usage example.



Updates:
Added an option to match the Rotation of the Target Atom to the Rotation of the destination Atom. Sorry for the inconvenience caused by the short update.
"Copy Rotation to Target" is ignored when Player is selected for "Bring to". Also, XYZ Rotation will be 0 when Zero is selected.
UI
---------------------------------------------------------------------------------------------
Updates (var.6):
If the target is a person and "Wait" is on, the person's display disappears when moving.
-------------------------------------------------------------------------------------
Update:
1) With the exception of some Atoms, markers can now pass through Atoms, and the size of the markers has been revised. I referred to Acid Bubbles' Collider Editor for the creation.
2) A configuration file that describes all the Atoms that can be added in the Add Atom tab of VAM is included as full.json. Please process it as necessary.
-------------------------------------------------------------------------------------------------------
Update:
1) Now works as a session plugin and a scene plugin.
In the case of a scene plugin, it is also possible to operate with an external trigger such as UIButton. Specify "CoreControl" for "Receiver Atom".
2) Added "Wait" toggle. If you uncheck "Wait", Target will remain displayed when you move Target, and there will be no waiting time. Please use this function if there is no problem even if you can see the progress of the movement of Target. The default for plugins is checked. The operation at this time is the same as the previous version.
note:
1) If the list is not updated or the button remains red after executing "Load Preset", please press the "Load Preset" or "Please Wait" button again.
2) The cause is unknown, but it seems that "Bring to" may not work properly when this plug-in is loaded into "Session Plugins" with "Session Plugin Presets". If a problem occurs, click the "Reload" button of the Add Atom plug-in to reload.
-----------------------------------------------------------------------------------------
Update:
1) As the movement direction of the target Atom, not only Player, Zero and the Atom loaded with this plug-in, but all Atoms in the scene can be specified. The destination Atom is marked with a cyan sphere.
2) The layout and initial values of Custom UI have been changed. "Target" control, "Bring to" control and "Distance" control has the same color as the sphere to make it easier to understand. The "Bring It to Player" control has been removed so that "Player" can be selected from the "Bring to" pull-down menu.
Bug fix:
Some features didn't work with external triggers, so I fixed it.
Custom UI
Invisible lights move to the "Bring to" Atoms.
---------------------------------------------------------------------------------------------------------
This plugin is useful when you want to move a distant target closer to a player or a specific Atom, which happens when you create a scene. Also, not only existing Atoms but also newly added Atoms can be moved near the player or a specific Atom immediately after addition.
You can narrow down when adding Atom by changing the setting file.
Important: This plugin creates a "Saves / PluginData / AddAtom" folder at startup.
Target selection
Bring the target Atom to the position of the yellow marker
Bring target atom while maintaining height
Usage (move):
1) Load this plugin into the Atom you want to be the center of your move.
2) Check "Bring it to Player" if you want to move the target closer to the player, and uncheck it if you want to move it closer to Atom. Check "Add / Move to Zero" to move to the origin.
3) If you want to select the target after moving the target, check "Target Select after Add / Bring".
4) Check "Show Marker" if you want to make it easier to find the target location in the scene.
5) Select the target to move from the "Target" pull-down menu. If "Show Marker" is checked, a magenta marker will be displayed at the position of the selected target. In addition, a yellow marker will be displayed at the planned move location.
6) You can specify the distance between Atom and the destination on the "Distance" slide in the range of 0-5.
7) If you check "Keep Height", you can move while maintaining the current height of the target.
8) After deciding where to move, click the "Bring It" button.
9) Since the target Collision is turned off when moving, click the "Target Collision On" button when you can confirm that there is no problem after moving.
Usage (Add):
1) Load this plugin into the Atom you want to add to the center.
2) Check "Bring it to Player" if you want to add the target near the player, and uncheck it if you want to add it near Atom. Check "Add / Move to Zero" to add to the origin.
3) If you want to select the target after adding the target, check "Target Select after Add / Bring".
4) Select the Atom you want to add from the "Category" and "Atom" pull-down menus. You can change the displayed contents by rewriting the setting file.
5) You can specify the distance between Atom and the add-on in the range 0-5 on the "Distance" slide. If you check "Just Add", it will be added to the original place.
6) If you check "Keep Height", you can add the addition while maintaining the original height of the addition.
7) After deciding where to add, click the "Add Atom" button.
8) Since Collision of the target is turned off at the time of addition, if you can confirm that there is no problem after adding, click the "Target Collision On" button.
note:
1) If you add / remove Atom to the scene other than this plugin, click the "Refresh List" button.
2) The list to be displayed in "Category" and "Atom" can be created by the user.
3) An example configuration file is in var. You can use the sample configuration file by copying the contents of the "Saves / PluginData / AddAtom" folder of var to the HDD.
4) The configuration file to be read at startup is written in "inifile.ini" in "Saves / PluginData / AddAtom". The initial state is "sample.json". If you created the configuration file yourself, rewrite "inifile.ini" as well.
UI
Configuration file and its usage example.



