What is this?
This is a small demo to show some examples on how to animate the splatter assets.


2 examples:
- The first one uses an AnimationPattern to scale up a splatter asset
- The second one uses Timeline & ColorScale to animate 2 splatter assets
How to use
Open the scene, click on the buttons, try to figure out how it works!
Dependencies & thanks
Thanks to the creators of the incredible plugins used in this small demo! You should go on their profiles and check their other resources
This is a small demo to show some examples on how to animate the splatter assets.
2 examples:
- The first one uses an AnimationPattern to scale up a splatter asset
- The second one uses Timeline & ColorScale to animate 2 splatter assets
How to use
Open the scene, click on the buttons, try to figure out how it works!
The first example (scaling up) is pretty straightforward: the UIButton activates the assets (stream & splat) and starts the animation using AnimationPattern.
The Animation Pattern does 2 things:
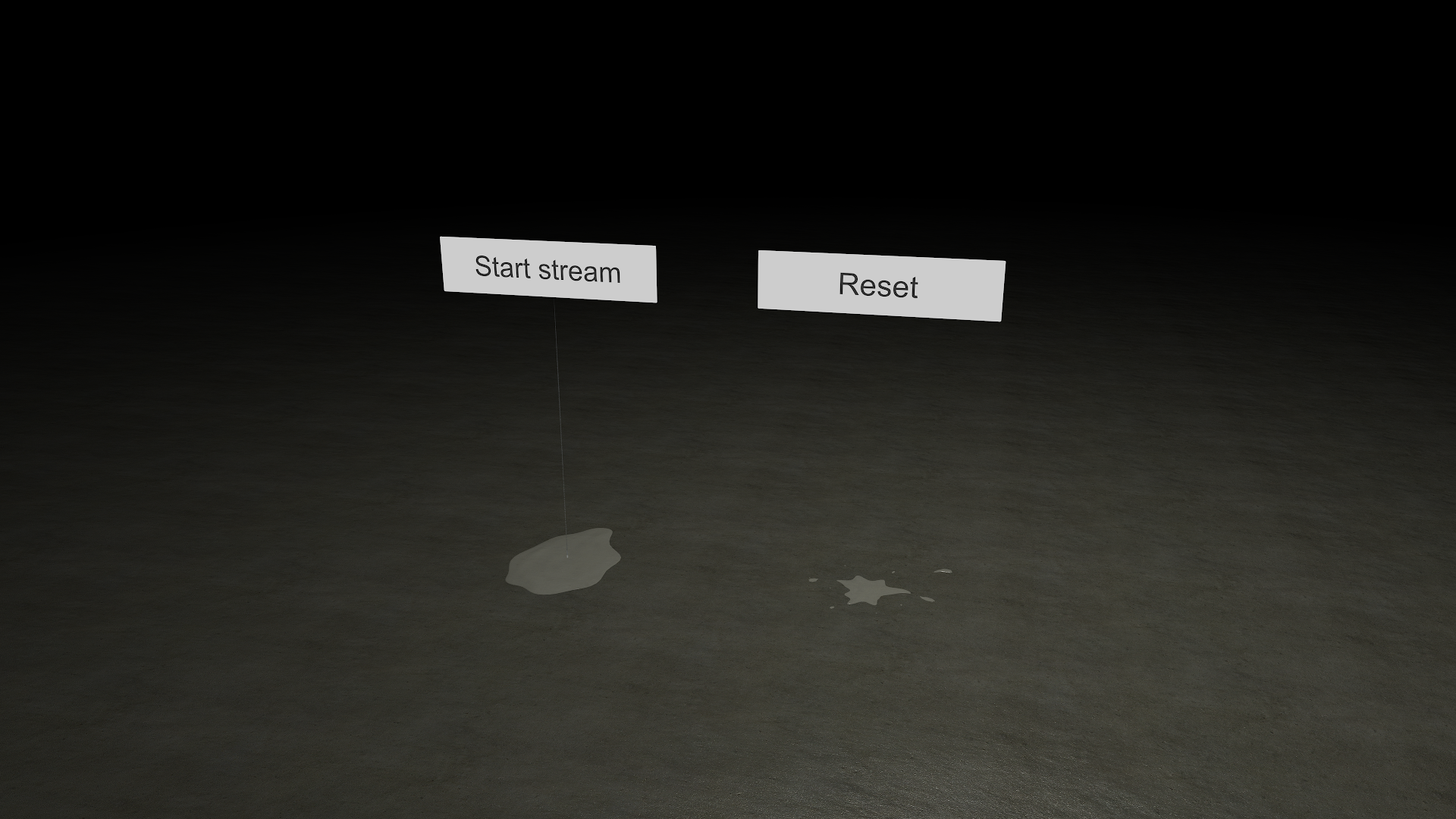
The 2nd example is a bit more complex. It uses Timeline on the 2 assets at play: the falling splat and an additional small splatter projection. Only 1 anim on each, plus one to properly reset everything.
The anim is pretty basic: Timeline only controls the position. It starts high then quickly go at floor level. And there's a trigger track where the (small) complexity resides. The reason why I chose Timeline for this example is because it's easier to see where are located the trigger events compared to the position of the asset - but it could have been done with AnimationPatterns as well if you wish to avoid this dependency.
The triggers will mainly change the shape of the asset by altering differently its scale on all axis, using ColorScale plugin.
"Start" button will show the asset and start the anim. Done.
The Animation Pattern does 2 things:
- At the very beginning, one trigger resets the scale to its default value (so it can be triggered multiple times) and then another trigger starts scaling up the asset using a 10 second timer. That's it, the core of this example is this single trigger. This trigger could have been placed in the UIButton, it wouldn't have mattered.
- At the end, so 10 seconds later (and this is the only reason why I needed an AnimationPattern), it stops the stream.
The 2nd example is a bit more complex. It uses Timeline on the 2 assets at play: the falling splat and an additional small splatter projection. Only 1 anim on each, plus one to properly reset everything.
The anim is pretty basic: Timeline only controls the position. It starts high then quickly go at floor level. And there's a trigger track where the (small) complexity resides. The reason why I chose Timeline for this example is because it's easier to see where are located the trigger events compared to the position of the asset - but it could have been done with AnimationPatterns as well if you wish to avoid this dependency.
The triggers will mainly change the shape of the asset by altering differently its scale on all axis, using ColorScale plugin.
- At start, it makes it look like a drop (high Y scale, very small X & Z scales). This happens instantly.
- Just before the splat hits the ground, it makes the asset regain its original scale (x=1, y=1, z=1), but using a small timer this time.
- At the same time, it will show the 2nd small splatter asset and starts its animation.
- After a small delay, the last trigger will display the Reset button.
"Start" button will show the asset and start the anim. Done.
Dependencies & thanks
Thanks to the creators of the incredible plugins used in this small demo! You should go on their profiles and check their other resources
- The ever awesome Timeline plugin by @Acid Bubbles
- The very handy ColorScale plugin by @Blazedust
- The fluid toolkit, "Fluids101" plugin by @hazmhox
- And the splatter assets, of course!



