This is a quick guide to demonstrate how to make a prefab in Unity that includes animation. In this guide we will create a goose that continually loops in an idle animation sequence. This same technique could apply to other prefabs and animations that you may have, such as ceiling fans, etc. Please find an example of something you have and follow along.
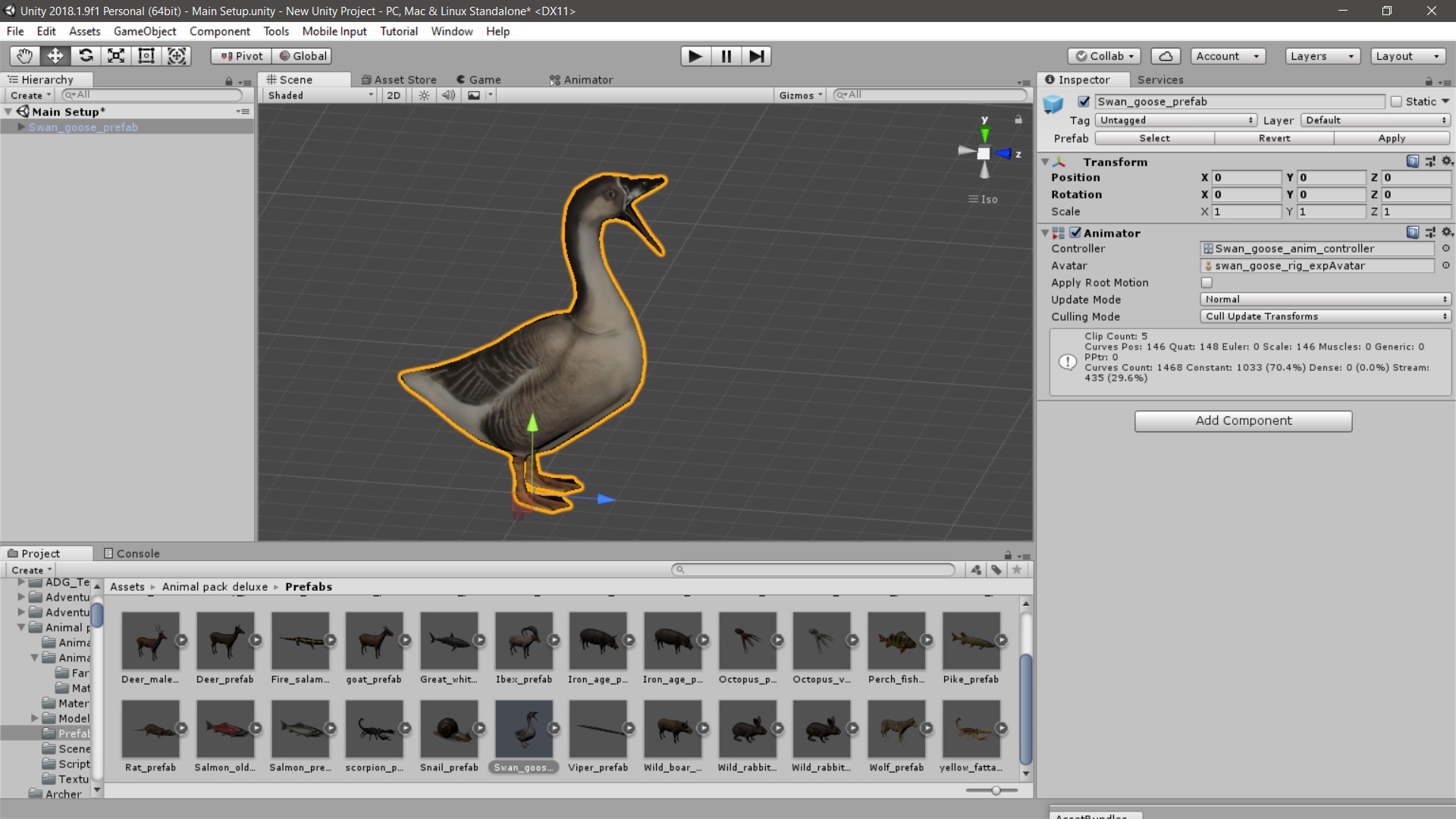
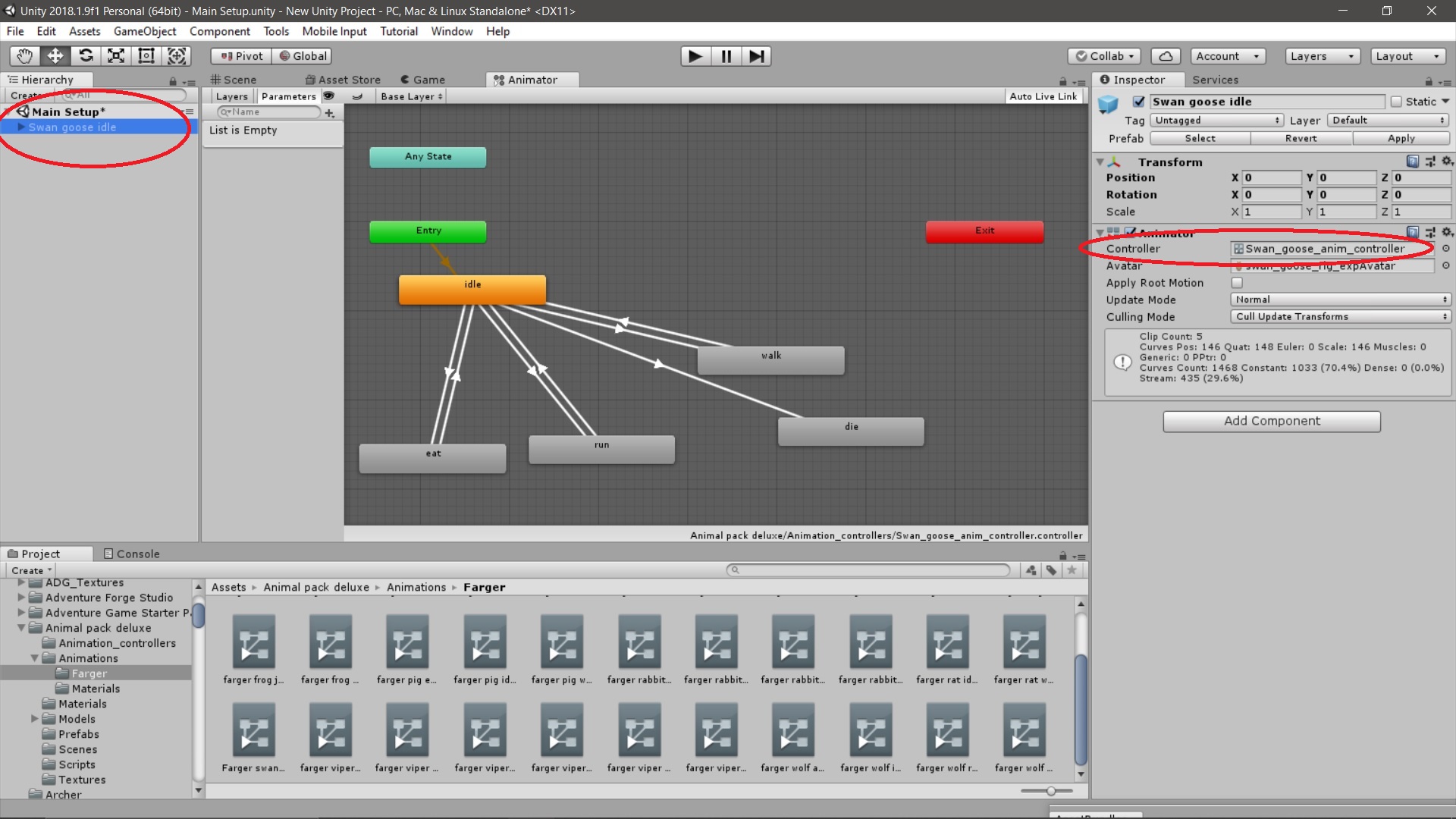
Step 1: Load the prefab of the object you want to animate. In this example, I have loaded the default goose (image below). Please note on the right inspector panel, it shows an animator component and there is a controller already assigned. We will see the inner workings of this default controller in the next step.

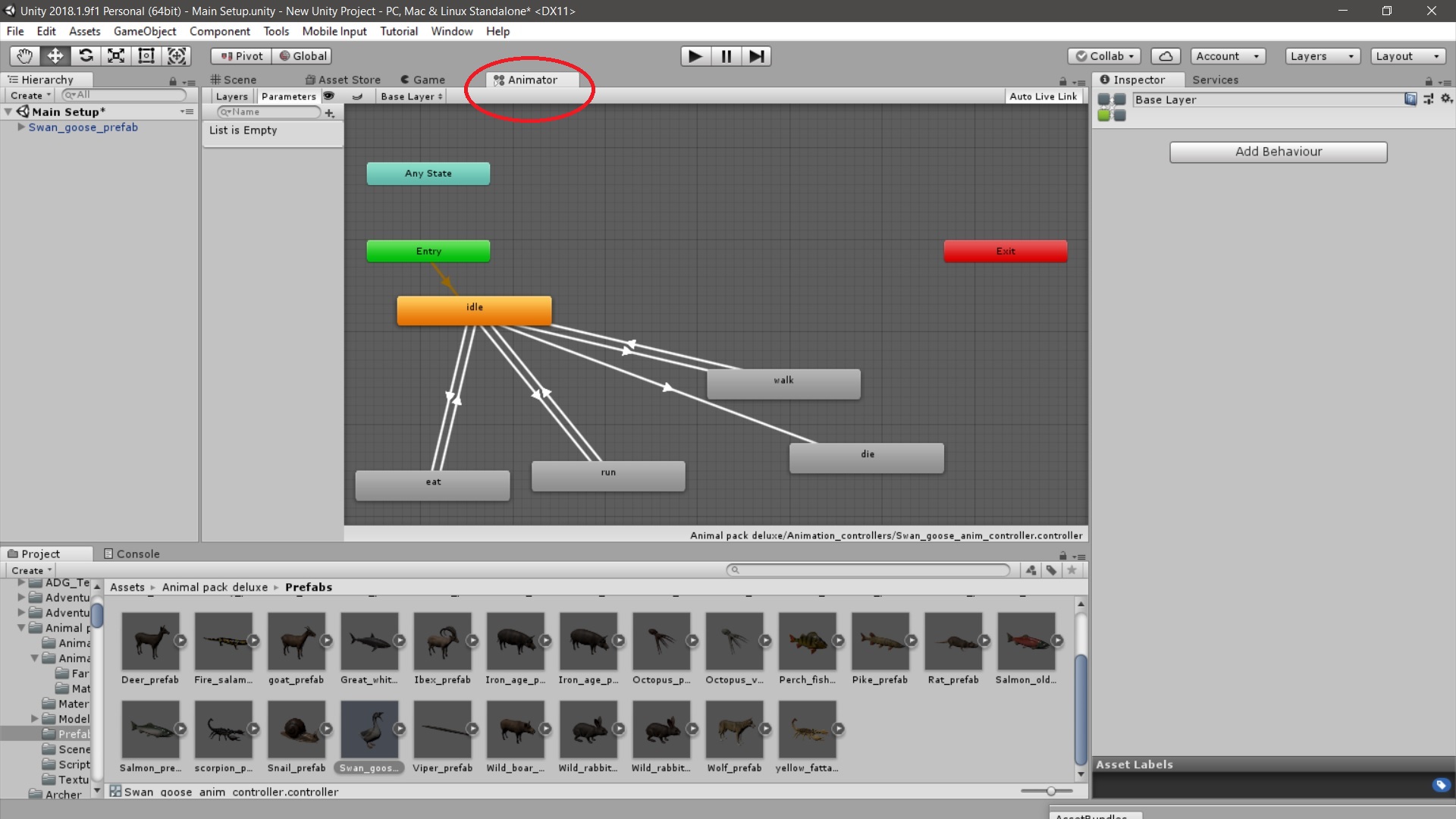
Step 2: I have selected the Animator panel, circled below. Now we see how this default animator controller is organized. Often times, these default controllers will allow for every animation of the object, but to move from one animation to another a script would be needed to run on the object in the game. To simplify things to eventually port this to VAM, we will build our own animator controller with one specific animation in mind.

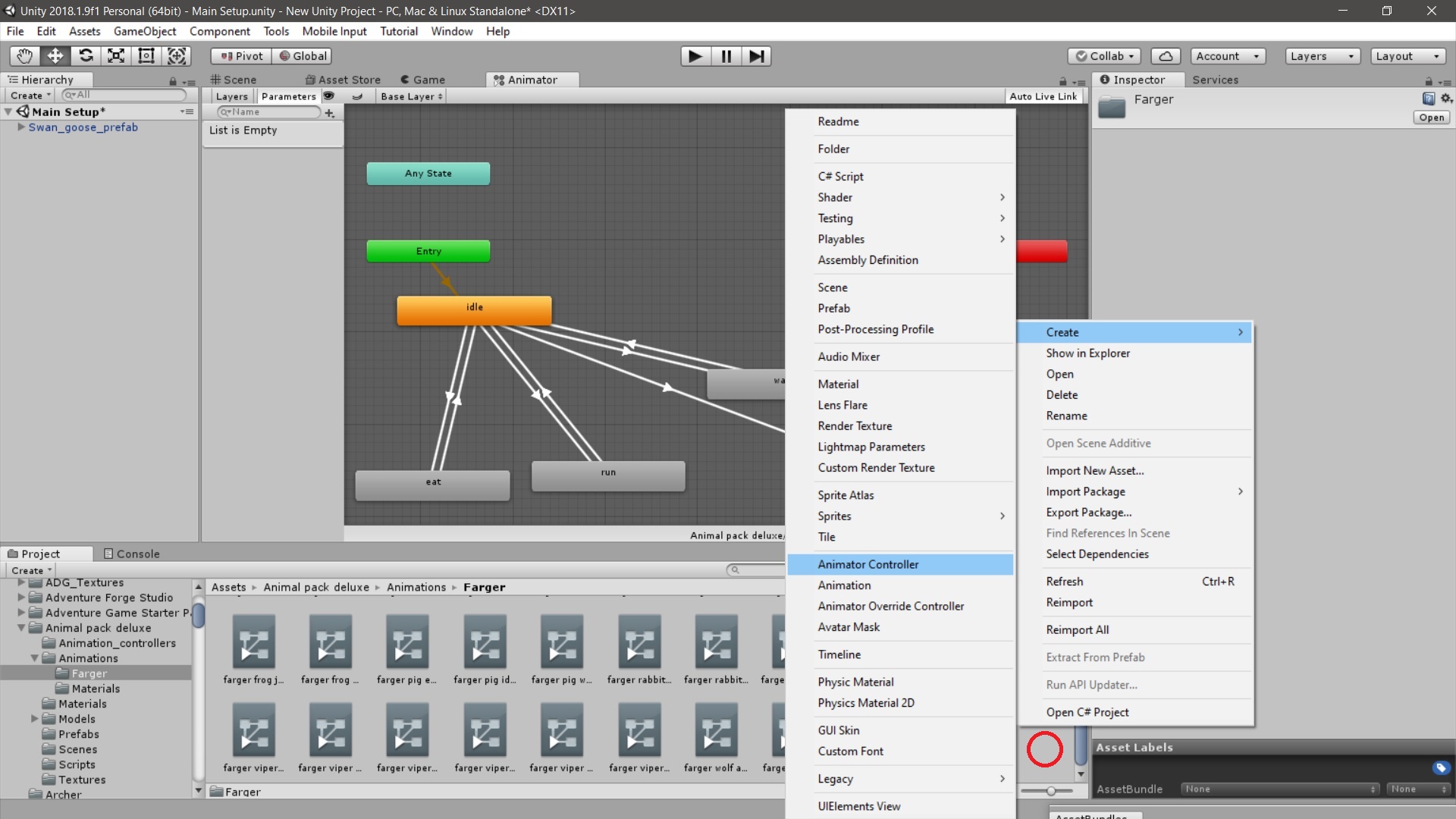
Step 3: Find a folder in your Unity project where you want to create the animator controller. Right click the mouse button, then slide mouse cursor to "Create" and then go to "Animator Controller" and click the left mouse button to select. See image below as I am getting ready to click on "Animator Controller."

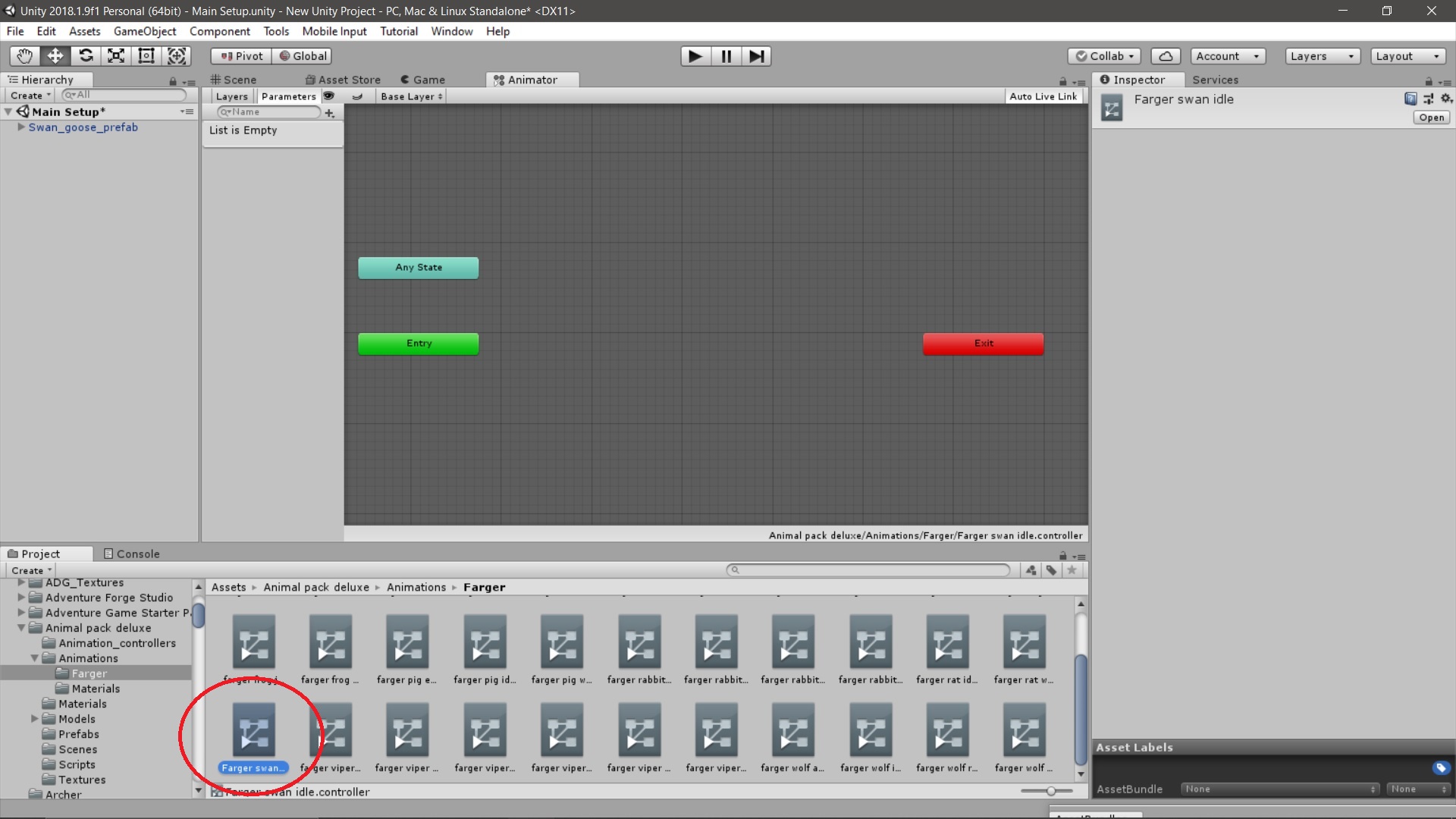
Step 4: Name your animator controller (red circle) and then select it. Now in the Animator panel you will see your new controller, which always starts with Any State, Entry and Exit controls. Proceed to the next step.

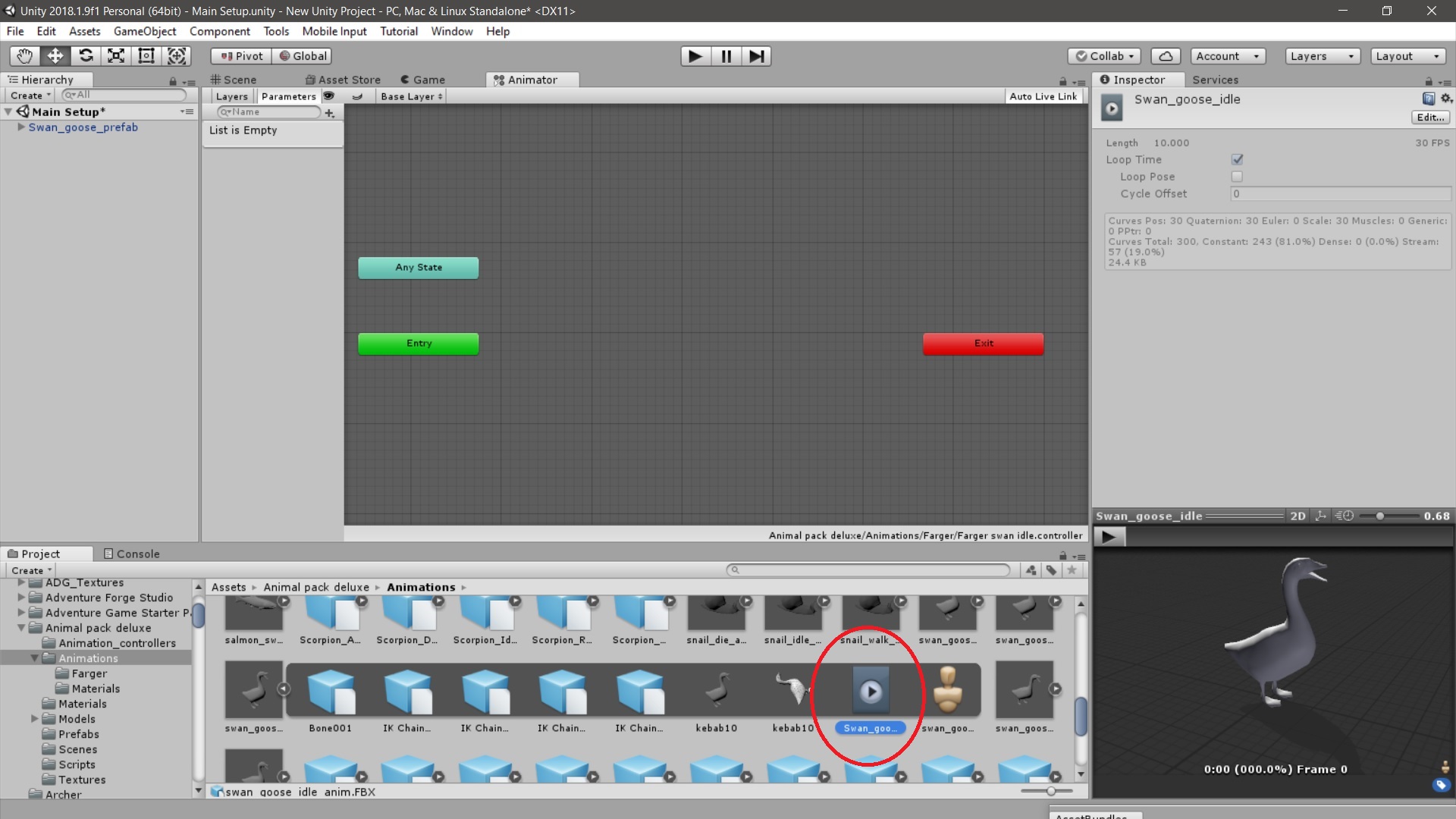
Step 5: Locate the animation that you would like to add to this controller. Animation icons are identified by the commonly recognized right pointing triangle. Left mouse click on this icon and while holding the mouse button down, slide it up to the animator panel above.

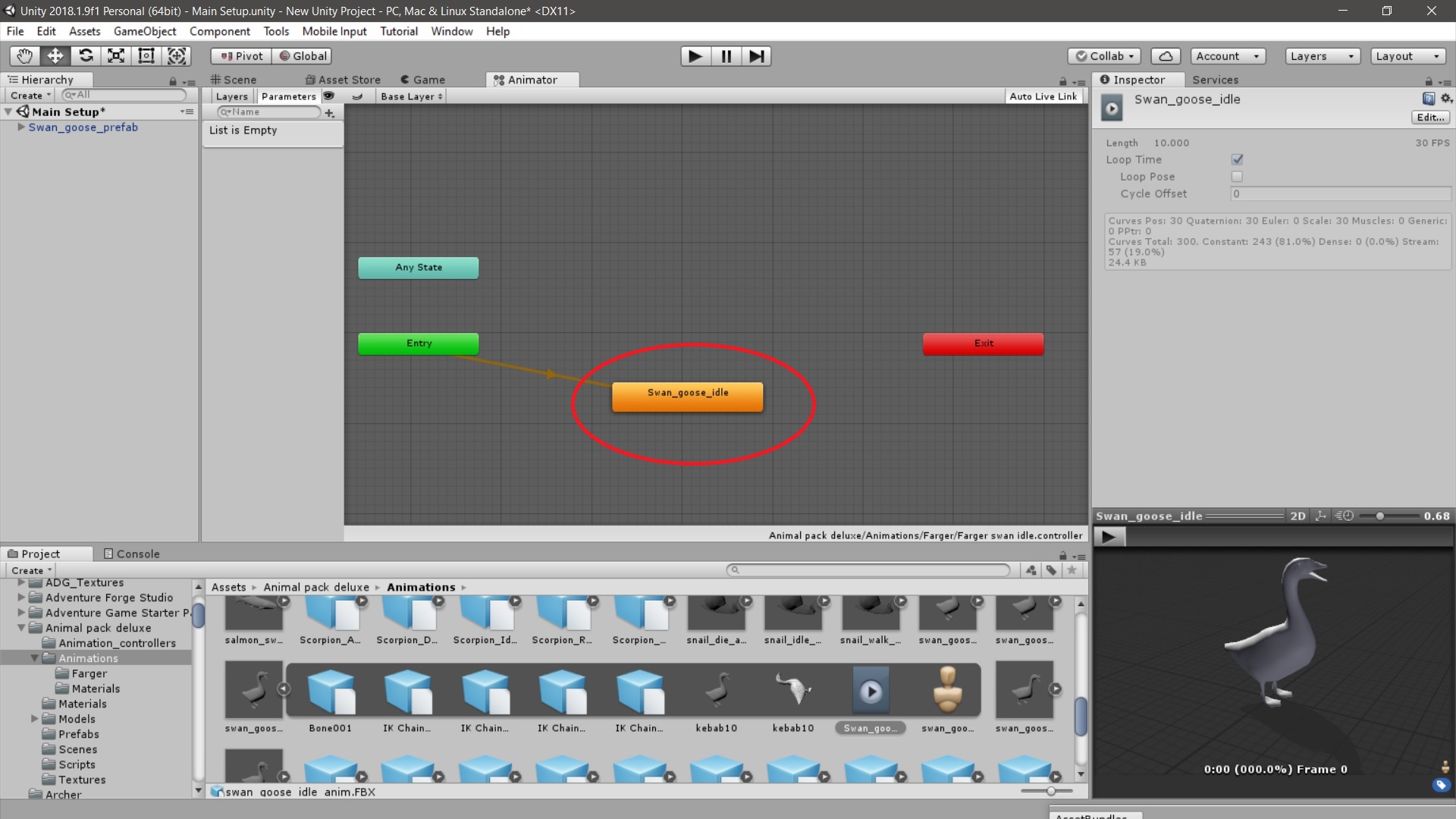
Step 6: You will now see a box representing this animation in your animator controller (circled in red in the image below). Note that an orange arrow automatically connects from "Entry" to this animation. This is the first animation loaded to the controller, so by default, Unity assumes you want this to be the first animation. This works for us, so let's proceed to the next step.

Step 7: Right click on the "swan goose idle" animation and a window will pop up, as shown in the image below. Left mouse click "Make Transition."
What "make transition" does is allow you to sequence from one animation to another. In this example, I just want this idle animation to keep repeating indefinitely. To do so, when I create the transition, I will left click on that same animation again, which basically causes an infinite loop. See the next step for what the display will look like after making the transition.

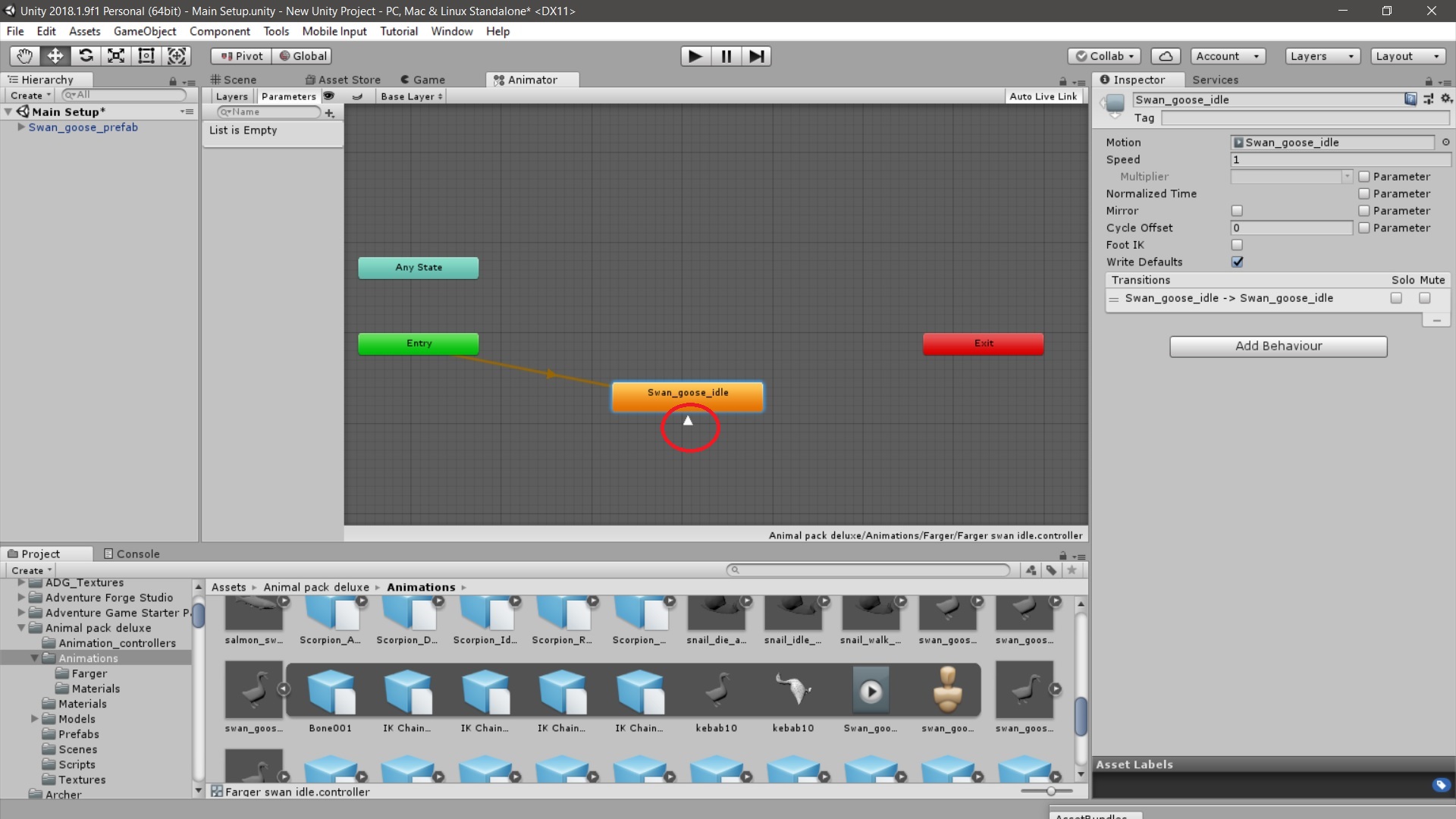
Step 8: The image below shows the arrow, it is basically just pointing back to itself and creating an infinite loop. The right inspector panel confirms this, showing the transition going from idle to idle.

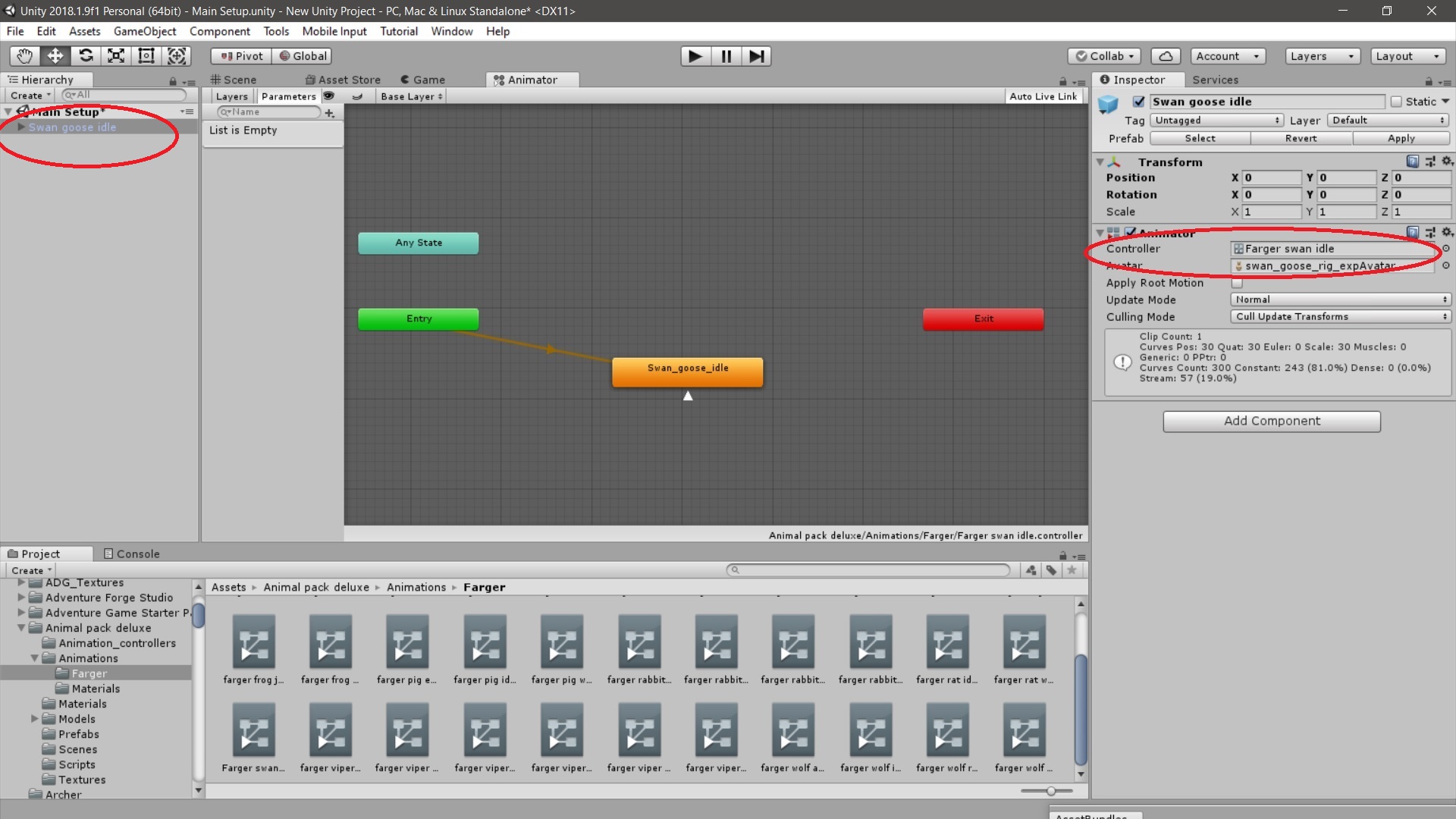
Step 9: Now would be a good time to prepare for the new prefab. Let's give our prefab a new unique name, see left red circle. Let's also prepare to change to our newly created animator controller. The red circle on the right shows that at this moment, we still have a different controller, the default controller. Sometimes this section might also say "none" meaning that no controller is assigned. If you ever want to make a static pose for another project, just basically make sure that no controllers are assigned. But, that is for another day, let's proceed with our goose animation in the next step.

Step 10: By this stage we have renamed the prefab. Make sure you have this prefab selected with the cursor and it is highlighted (see left red circle). Next, find the idle animator controller and slide that icon to the inspector panel for the animator controller (see red circle). By this point in the image below, we now have our newly created controller assigned. The next step is to check things out.

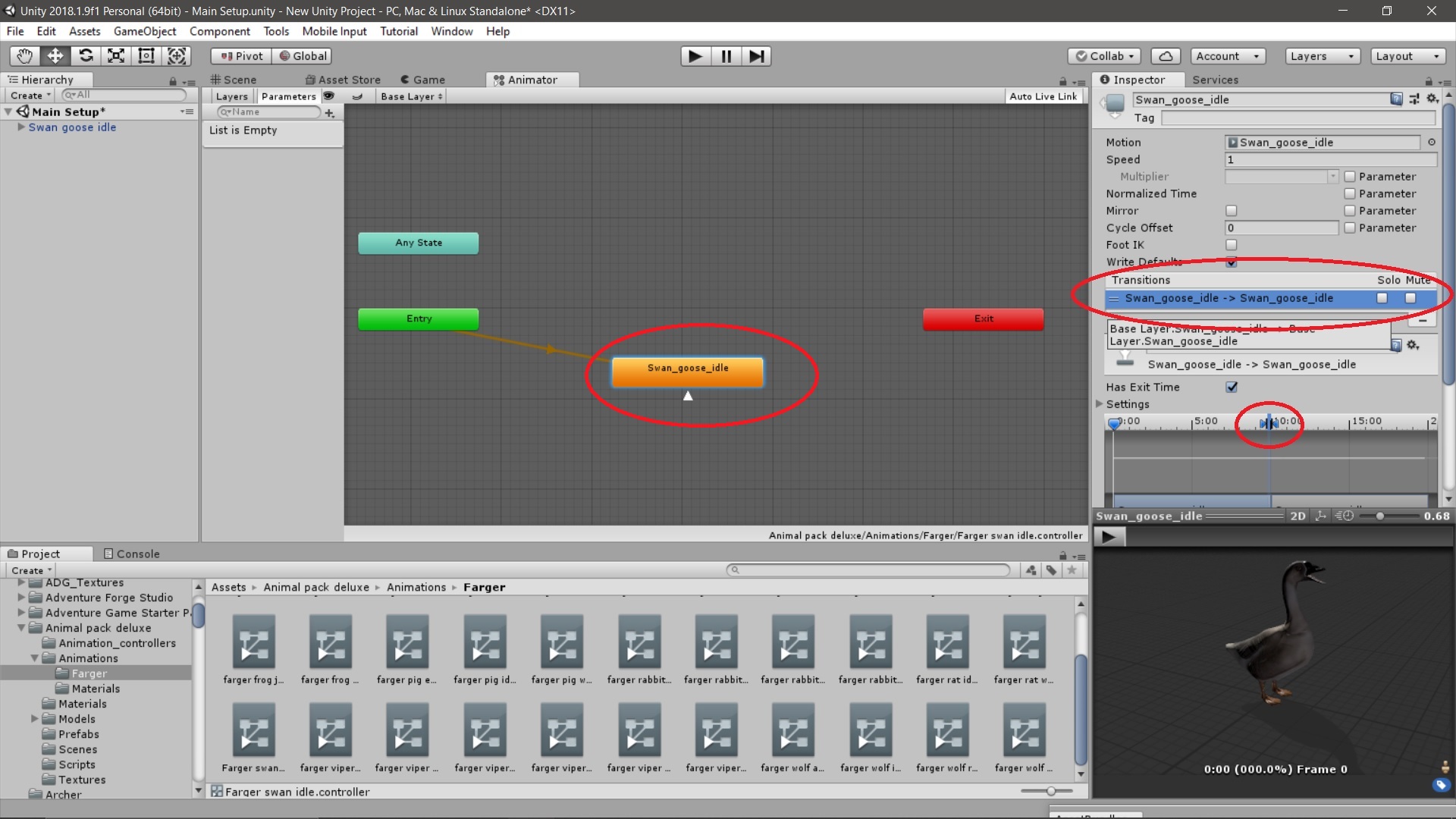
Step 11: Next, left mouse click the swan goose idle box (center red circle) and then in the inspector panel left mouse click on the transitions going idle to idle (circle in the middle right of the inspector panel). Clicking on this will now show a preview image of the goose. If you click the play button near the goose image, it will show a preview of the animation, jumping from one idle sequence to the next. The small circle on the lower right highlights how Unity has automatically assigned an overlap to transition from one animation step to the next. Proceed to the next step.

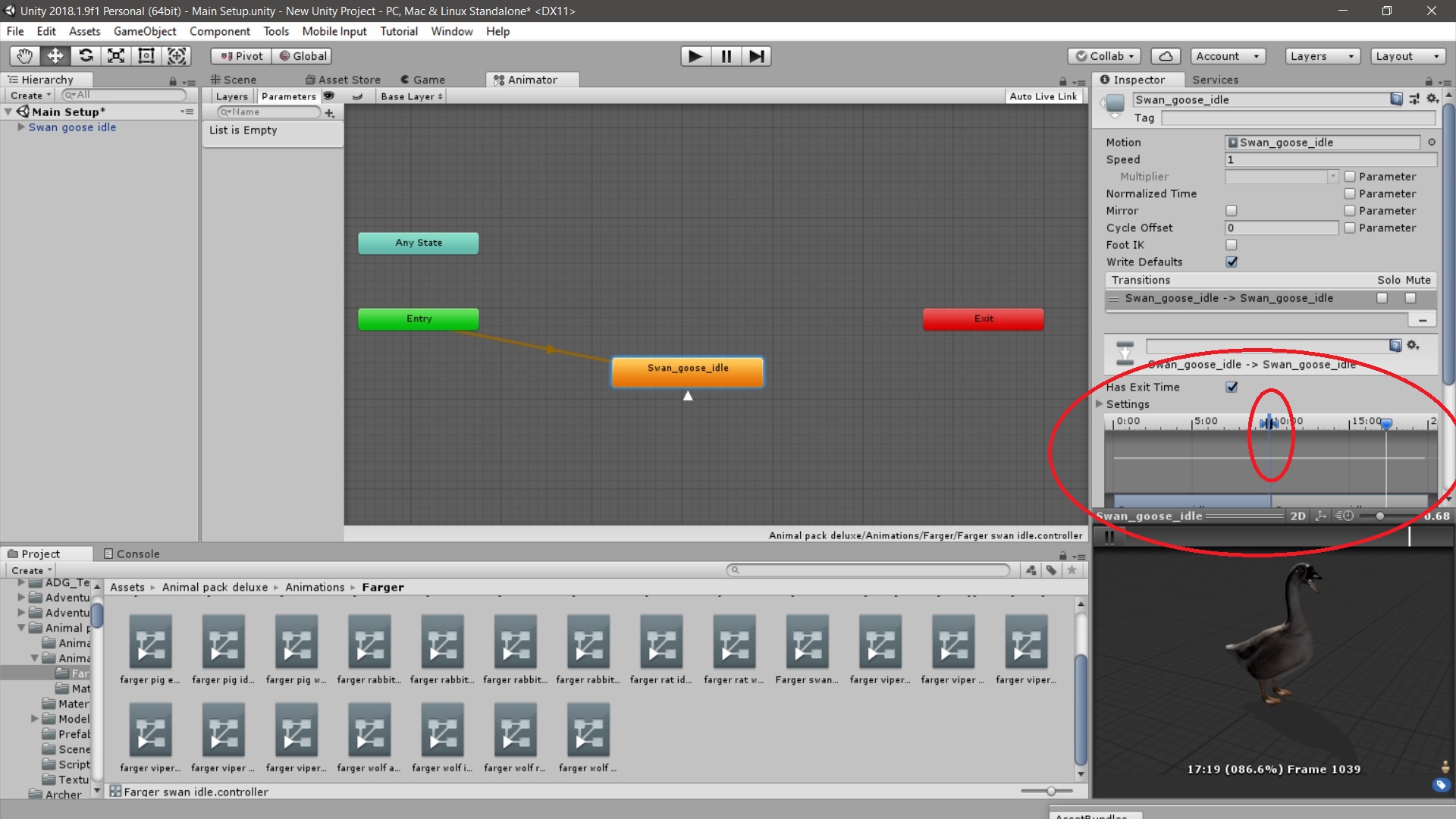
Step 12: Unity will usually assign a default overlap for the transition, sometimes the default works, sometimes it does not work well. You will know if you see any unnatural jumps in the animation, as if a frame was skipped. If this occurs you might need to make some adjustments in the transition settings. You will have to experiment with what settings work with your specific animation sequence. If it works by default, be happy.

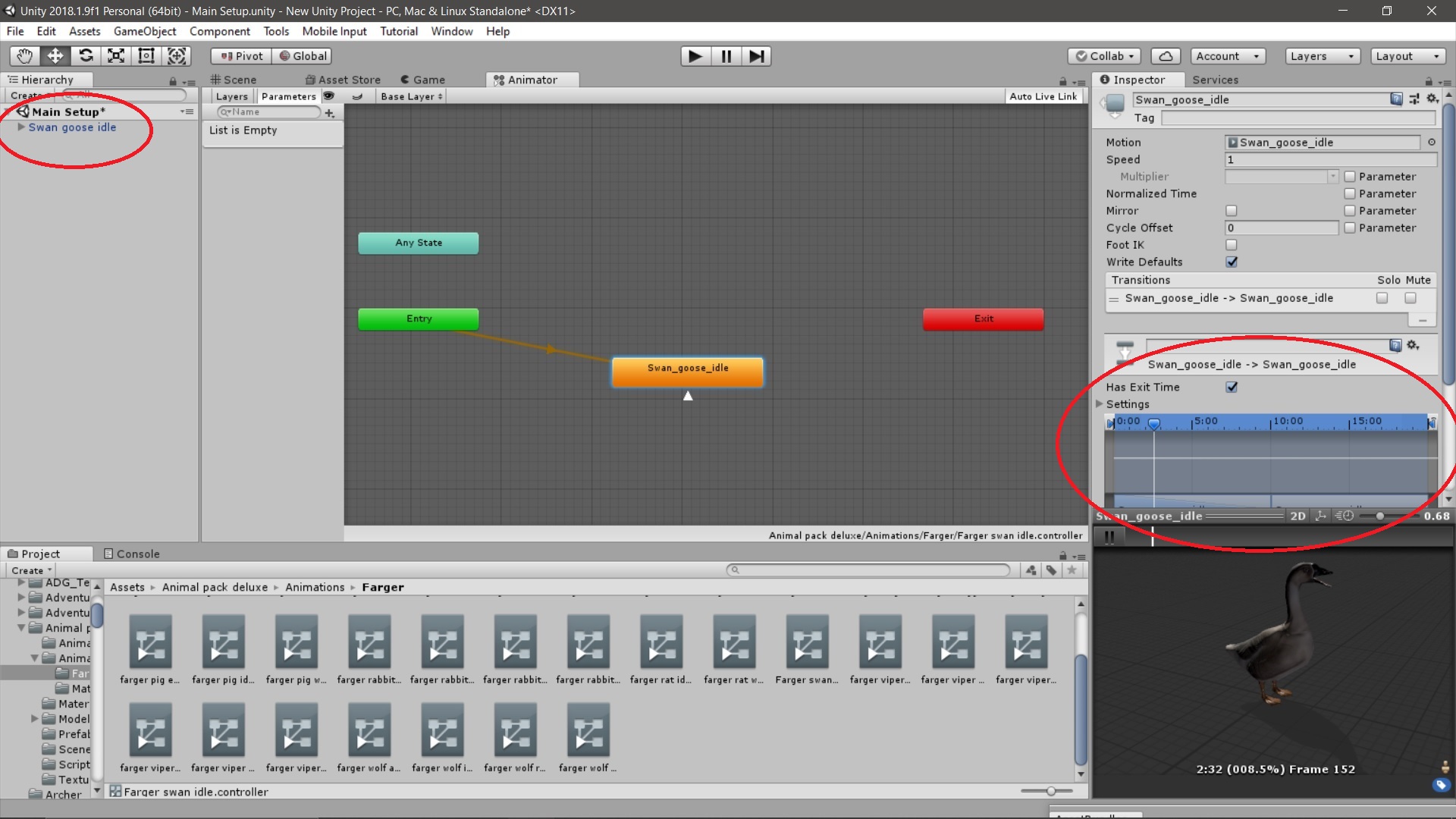
Lucky Step 13: When looping over and over again to the same animation, one technique that I have found that works well is to make 100 percent overlap as shown in the example image below (see right circled area). The blue areas shows that the overlap encompasses the entire length of the animation. The last step would be to save your prefab to your Unity project, so in this case I would create a new prefab in my Unity project and then select the swan goose idle prefab from the hierarchy panel (left circled area) and left mouse and hold, then drag to save to the new prefab.

If you have any questions, please post to the discussion area, or feel free to send me a private message. I hope this helps.
Warm regards,
Farger
Step 1: Load the prefab of the object you want to animate. In this example, I have loaded the default goose (image below). Please note on the right inspector panel, it shows an animator component and there is a controller already assigned. We will see the inner workings of this default controller in the next step.
Step 2: I have selected the Animator panel, circled below. Now we see how this default animator controller is organized. Often times, these default controllers will allow for every animation of the object, but to move from one animation to another a script would be needed to run on the object in the game. To simplify things to eventually port this to VAM, we will build our own animator controller with one specific animation in mind.
Step 3: Find a folder in your Unity project where you want to create the animator controller. Right click the mouse button, then slide mouse cursor to "Create" and then go to "Animator Controller" and click the left mouse button to select. See image below as I am getting ready to click on "Animator Controller."
Step 4: Name your animator controller (red circle) and then select it. Now in the Animator panel you will see your new controller, which always starts with Any State, Entry and Exit controls. Proceed to the next step.
Step 5: Locate the animation that you would like to add to this controller. Animation icons are identified by the commonly recognized right pointing triangle. Left mouse click on this icon and while holding the mouse button down, slide it up to the animator panel above.
Step 6: You will now see a box representing this animation in your animator controller (circled in red in the image below). Note that an orange arrow automatically connects from "Entry" to this animation. This is the first animation loaded to the controller, so by default, Unity assumes you want this to be the first animation. This works for us, so let's proceed to the next step.
Step 7: Right click on the "swan goose idle" animation and a window will pop up, as shown in the image below. Left mouse click "Make Transition."
What "make transition" does is allow you to sequence from one animation to another. In this example, I just want this idle animation to keep repeating indefinitely. To do so, when I create the transition, I will left click on that same animation again, which basically causes an infinite loop. See the next step for what the display will look like after making the transition.
Step 8: The image below shows the arrow, it is basically just pointing back to itself and creating an infinite loop. The right inspector panel confirms this, showing the transition going from idle to idle.
Step 9: Now would be a good time to prepare for the new prefab. Let's give our prefab a new unique name, see left red circle. Let's also prepare to change to our newly created animator controller. The red circle on the right shows that at this moment, we still have a different controller, the default controller. Sometimes this section might also say "none" meaning that no controller is assigned. If you ever want to make a static pose for another project, just basically make sure that no controllers are assigned. But, that is for another day, let's proceed with our goose animation in the next step.
Step 10: By this stage we have renamed the prefab. Make sure you have this prefab selected with the cursor and it is highlighted (see left red circle). Next, find the idle animator controller and slide that icon to the inspector panel for the animator controller (see red circle). By this point in the image below, we now have our newly created controller assigned. The next step is to check things out.
Step 11: Next, left mouse click the swan goose idle box (center red circle) and then in the inspector panel left mouse click on the transitions going idle to idle (circle in the middle right of the inspector panel). Clicking on this will now show a preview image of the goose. If you click the play button near the goose image, it will show a preview of the animation, jumping from one idle sequence to the next. The small circle on the lower right highlights how Unity has automatically assigned an overlap to transition from one animation step to the next. Proceed to the next step.
Step 12: Unity will usually assign a default overlap for the transition, sometimes the default works, sometimes it does not work well. You will know if you see any unnatural jumps in the animation, as if a frame was skipped. If this occurs you might need to make some adjustments in the transition settings. You will have to experiment with what settings work with your specific animation sequence. If it works by default, be happy.
Lucky Step 13: When looping over and over again to the same animation, one technique that I have found that works well is to make 100 percent overlap as shown in the example image below (see right circled area). The blue areas shows that the overlap encompasses the entire length of the animation. The last step would be to save your prefab to your Unity project, so in this case I would create a new prefab in my Unity project and then select the swan goose idle prefab from the hierarchy panel (left circled area) and left mouse and hold, then drag to save to the new prefab.
If you have any questions, please post to the discussion area, or feel free to send me a private message. I hope this helps.
Warm regards,
Farger



